
adobe_photoshop教程_ps教程_平面设计教程_Photoshop_C.pdf

qw****27










亲,该文档总共20页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

adobe_photoshop教程_ps教程_平面设计教程_Photoshop_C.pdf

adobe_photoshop教程_ps教程_平面设计教程Photoshop制.pdf
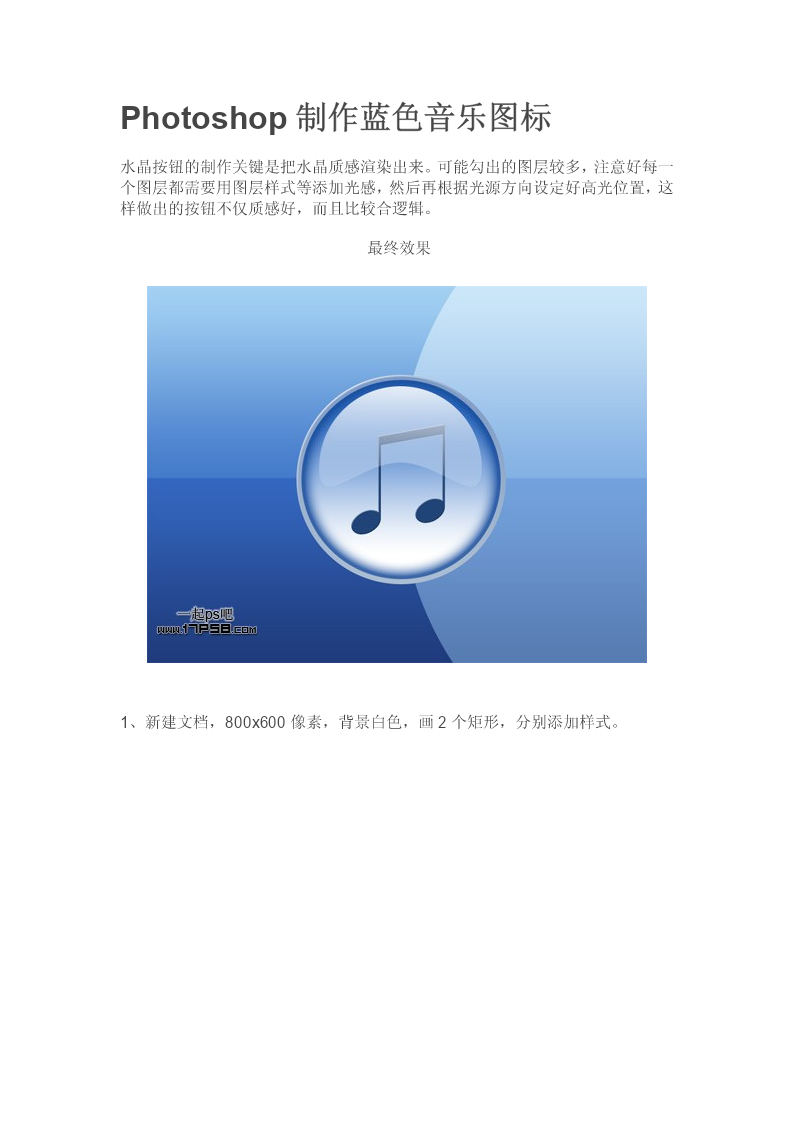
Photoshop制作蓝色音乐图标水晶按钮的制作关键是把水晶质感渲染出来。可能勾出的图层较多,注意好每一个图层都需要用图层样式等添加光感,然后再根据光源方向设定好高光位置,这样做出的按钮不仅质感好,而且比较合逻辑。最终效果1、新建文档,800x600像素,背景白色,画2个矩形,分别添加样式。2、底部矩形样式。3、上部矩形样式。4、在画面右侧添加一个白色椭圆,图层模式柔光。5、建新层,画一白色正圆。6、添加图层样式。7、建新层,画一个小些的黑色正圆,与大圆中心对齐。8、添加图层样式。9、建新层,前景色#20

adobe_photoshop教程_ps教程_平面设计教程_Photoshop_P.pdf
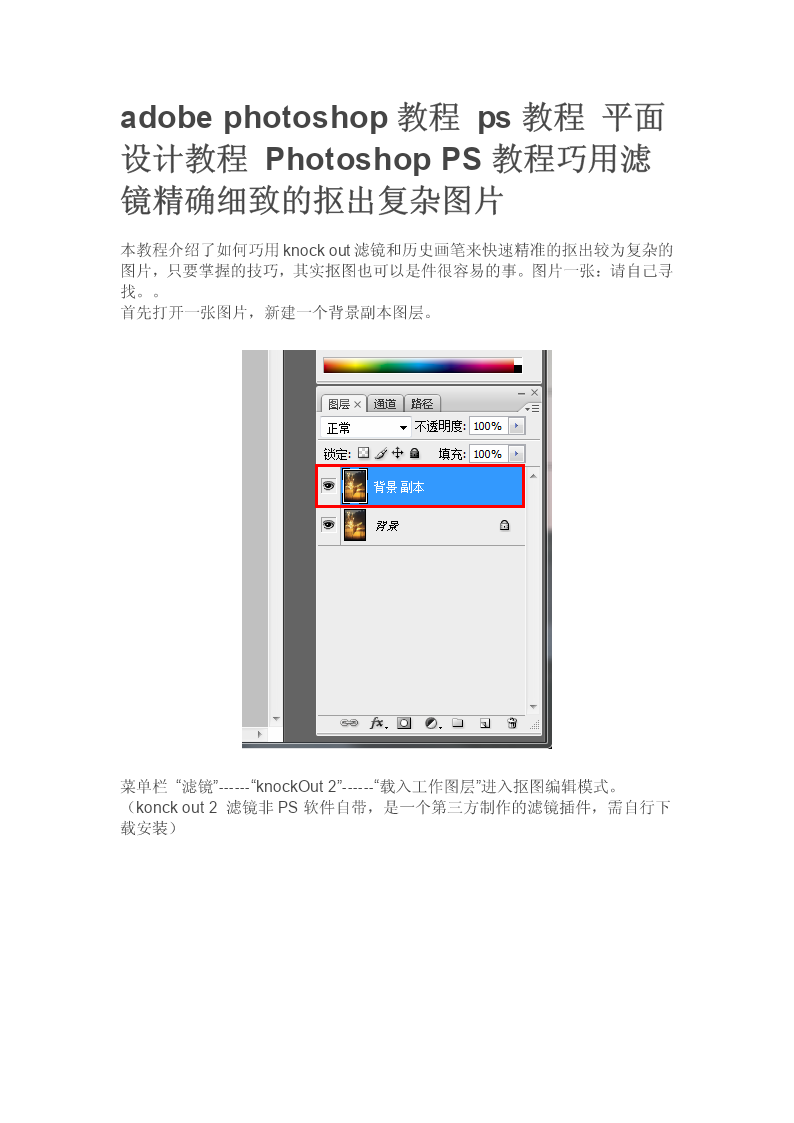
adobephotoshop教程ps教程平面设计教程PhotoshopPS教程巧用滤镜精确细致的抠出复杂图片本教程介绍了如何巧用knockout滤镜和历史画笔来快速精准的抠出较为复杂的图片,只要掌握的技巧,其实抠图也可以是件很容易的事。图片一张:请自己寻找。。首先打开一张图片,新建一个背景副本图层。菜单栏“滤镜”------“knockOut2”------“载入工作图层”进入抠图编辑模式。(konckout2滤镜非PS软件自带,是一个第三方制作的滤镜插件,需自行下载安装)点击“内部对象”按钮(所谓内部对

adobe_photoshop教程_ps教程_平面设计教程网页设计师必.pdf
网页设计师必修的8个PS技巧对任何一个网页开发员来说,掌握基本的Photoshop技巧比如把PSD文件分割为XHTML/CSS文件是必不可少的。同时,我们还应该懂得更多其它的PS技巧,如修改图标背景色、使用多种方式进行PS抠图、使用快捷键快速选择PS图层等等......下面为大家讲述几个相当有用的PS技巧。(一)改变图标的背景颜色作为一个网页开发员,我用Photoshop最常要做的是改变图标的背景颜色或者是把图标背景变透明。就拿RSS(聚合内容)图标为例。这种图标会有不同的形状和尺寸。当你找到了最合适的图

adobe,photoshop教程,ps教程,平面设计教程PS制作高光蓝.doc
PS制作高光蓝色水晶按钮水晶按钮是非常常用的,制作方法按个人操作步骤也有一些区别。下面的photoshop教程是用图层样式来完成主体操作步骤。制作的时候只需用选区工具做出想要的按钮形状,然后添加图层样式和高光即可。最终效果1、打开AdobePhotoshop,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:按钮,宽度:570像素,高度:400像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。2、在图层面板上单击创建新
