
ASP教程 第2章 HTML网页设计.ppt

qw****27










亲,该文档总共41页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

ASP教程 第2章 HTML网页设计.ppt
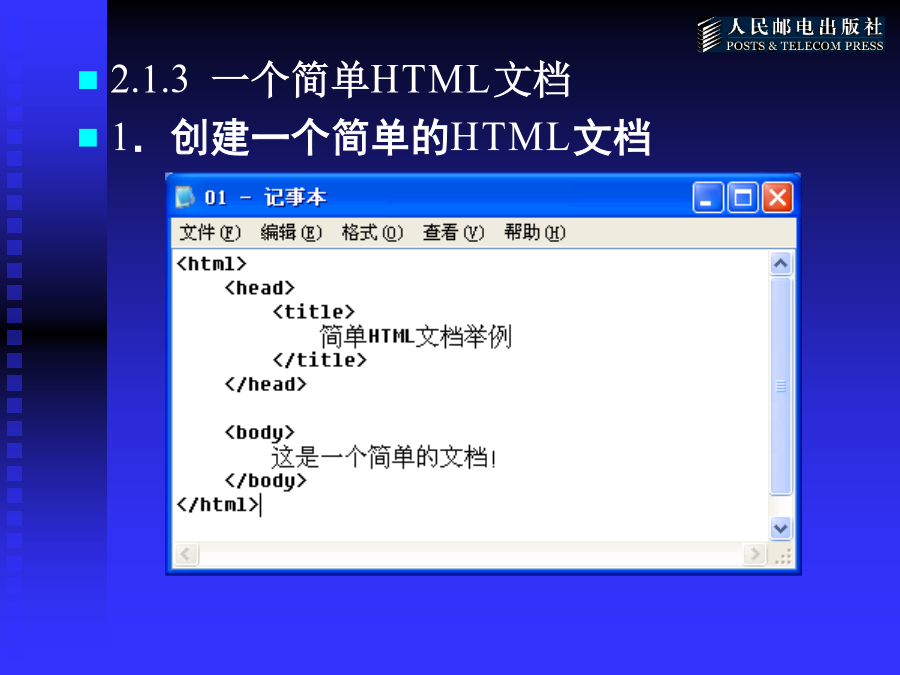
第2章HTML网页设计2.1HTML概述2.2HTML常用标记2.3HTML表格标记2.4HTML框架标记2.5HTML表单标记2.6HTML其他标记2.7HTML文档样式2.1HTML概述2.1.2HTML文档基本架构<html><head><title>网页标题</title></head><body><p>这是正文部分!</p></body></html>说明:l<html>元素是HTML文档的最高层元素,原则上用它来指出HTML文档的开始与结束。l<head>元素用来标识网页的头部,l<title

html网页设计教程.docx
一、内容概括欢迎来到《HTML网页设计教程》的世界!在这里我们将带你走进网页设计的神奇大门,让你从零开始,逐步掌握HTML网页设计的技巧。别担心即使你是零基础的小白,也能轻松上手。本教程的内容丰富多样,既包括了HTML的基础语法,也涵盖了进阶技巧。我们会从简单的HTML标签开始讲起,让你了解如何创建基本的网页结构。接着我们会深入探讨各种HTML元素,如链接、图片、列表、表格等,让你学会如何丰富网页内容。此外我们还会介绍一些进阶知识,比如使用CSS样式美化网页、添加交互功能等。我们力求让每一章节都简单易懂,

HTML网页设计教程 第8章 表单.ppt
第8章表单主要内容8.1表单的概念表单Form基本语法表单Form语法说明8.2输入<input>语法说明8.2.1单行文本输入框text<input>语法说明maxlength:设置单行输入框可以输入的最大字符数,例如限制邮政编码为6个数字、密码最多为10个字符等等;size:设置单行输入框可显示的最大字符数,这个值总是小于等于maxlength属性的值,当输入的字符数超过文本框的长度时,用户可以通过移动光标来查看超过超出的内容;value:文本框的值,可以通过设置value属性的值来指定当表单首次被载

HTML网页设计教程 第6章 表格.ppt
第6章表格主要内容6.1表格简介6.2.1表格基本标记6.2.1表格基本标记6.2.1表格基本标记6.2.1表格基本标记6.2.2表格标题6.2.2表格标题6.2.2表格标题6.2.3表格表头6.2.3表格表头6.2.3表格表头6.2.4设置划分结构的表格6.2.4设置划分结构的表格6.2.4设置划分结构的表格6.2.4设置划分结构的表格6.3表格修饰6.3.1设置表格的边框属性6.3.1设置表格的边框属性6.3.2设置表格的宽度和高度6.3.2设置表格的宽度和高度6.3.2设置表格的宽度和高度6.3.3

HTML网页设计教程_第6章_表格.ppt
第6章表格主要内容6.1表格简介6.2.1表格基本标记6.2.1表格基本标记6.2.1表格基本标记6.2.1表格基本标记6.2.2表格标题6.2.2表格标题6.2.2表格标题6.2.3表格表头6.2.3表格表头6.2.3表格表头6.2.4设置划分结构的表格6.2.4设置划分结构的表格6.2.4设置划分结构的表格6.2.4设置划分结构的表格6.3表格修饰6.3.1设置表格的边框属性6.3.1设置表格的边框属性6.3.2设置表格的宽度和高度6.3.2设置表格的宽度和高度6.3.2设置表格的宽度和高度6.3.3
