
wordpress模板制作实战教程.pdf

as****16







在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

wordpress模板制作实战教程.pdf
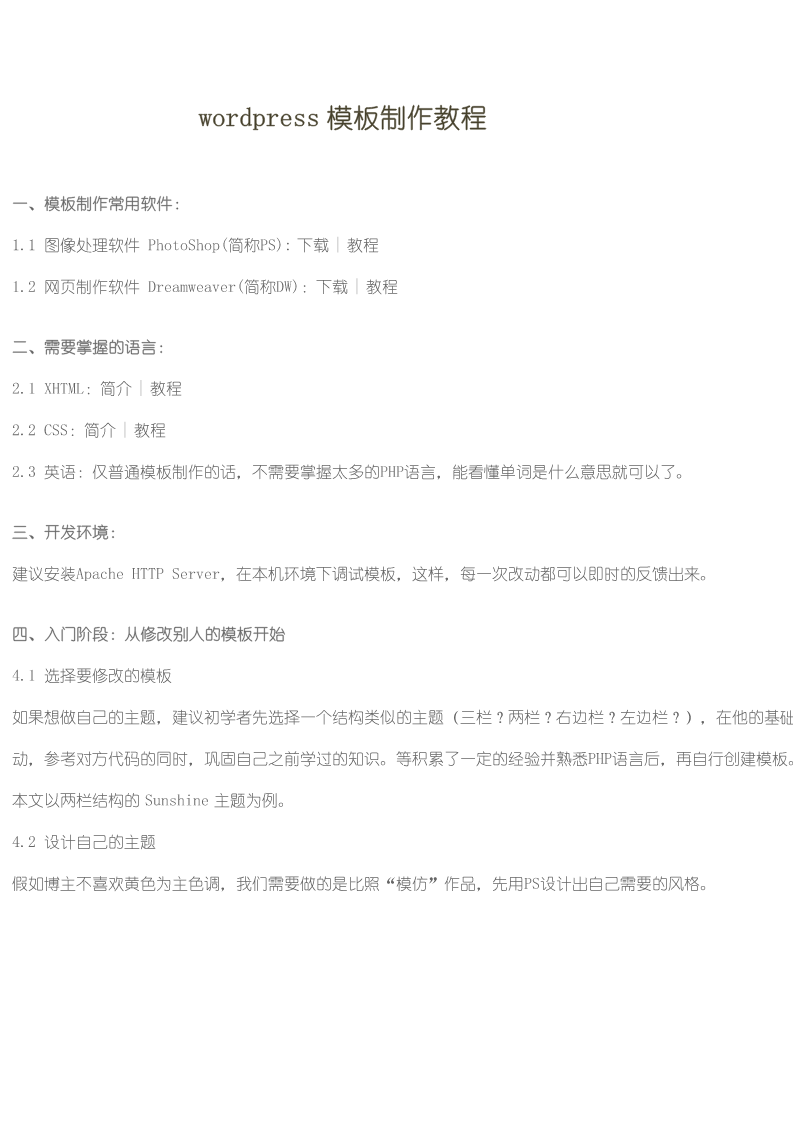
wordpress模板制作教程一、模板制作常用软件:1.1图像处理软件PhotoShop(简称PS):下载|教程1.2网页制作软件Dreamweaver(简称DW):下载|教程二、需要掌握的语言:2.1XHTML:简介|教程2.2CSS:简介|教程2.3英语:仅普通模板制作的话,不需要掌握太多的PHP语言,能看懂单词是什么意思就可以了。三、开发环境:建议安装ApacheHTTPServer,在本机环境下调试模板,这样,每一次改动都可以即时的反馈出来。四、入门阶段:从修改别人的模板开始4.1选择要修改的模板

wordpress模板制作教程.pdf
wordpress模板制作教程一、模板制作常用软件:1.1图像处理软件PhotoShop(简称PS):下载|教程1.2网页制作软件Dreamweaver(简称DW):下载|教程二、需要掌握的语言:2.1XHTML:简介|教程2.2CSS:简介|教程2.3英语:仅普通模板制作的话,不需要掌握太多的PHP语言,能看懂单词是什么意思就可以了。三、开发环境:建议安装ApacheHTTPServer,在本机环境下调试模板,这样,每一次改动都可以即时的反馈出来。四、入门阶段:从修改别人的模板开始4.1选择要修改的模板

WORDPRESS模板制作教程.pdf

wordpress模板制作教程 (2).pdf
wordpress模板制作教程一、模板制作常用软件:1.1图像处理软件PhotoShop(简称PS):下载|教程1.2网页制作软件Dreamweaver(简称DW):下载|教程二、需要掌握的语言:2.1XHTML:简介|教程2.2CSS:简介|教程2.3英语:仅普通模板制作的话,不需要掌握太多的PHP语言,能看懂单词是什么意思就可以了。三、开发环境:建议安装ApacheHTTPServer,在本机环境下调试模板,这样,每一次改动都可以即时的反馈出来。四、入门阶段:从修改别人的模板开始4.1选择要修改的模板

WordPress模板标签及模板制作教程.pdf
WordPress模板标签及模板制作教程一套完整的WordPress模板应至少具有如下文件:•style.css:CSS(样式表)文件•index.php:主页模板•archive.php:Archive/Category模板•404.php:NotFound错误页模板•comments.php:留言/回复模板•footer.php:Footer模板•header.php:Header模板•sidebar.php:侧栏模板•page.php:内容页(Page)模板•single.php:内容页(Post)
