
《Adobe_Premiere_Pro_CS3中文版影视编辑案例教程》第2.ppt

qw****27










亲,该文档总共22页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

《Adobe_Premiere_Pro_CS3中文版影视编辑案例教程》第2.ppt
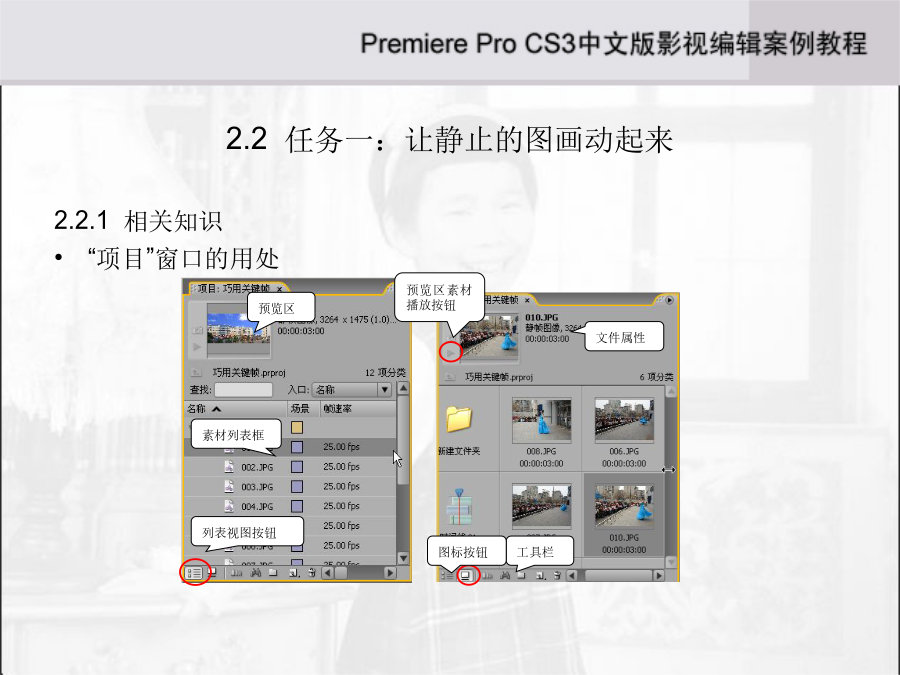
第二章影视制作操作基础2.1本章目的及任务2.1.1本章目的“项目”窗口的功能如何将源素材导入到“时间线窗口”关键帧的作用“效果控制”中各选项的设置如何使静态的图像产生动态的效果动态视频素材的使用工具栏中常见工具的使用改变系统默认环境参数的方法影片预演方法快速输出影片影片格式转化2.1.2本章任务本章包含如下三个任务:任务一:让静止的图画动起来任务二:美丽的海洋任务三:输出影片《美丽的海洋》2.2任务一:让静止的图画动起来2.2.1相关知识“项目”窗口的用处2.2.2任务实现任务描述:本任务讲述在视频制作

《Adobe_Premiere_Pro_CS3中文版影视编辑案例教程》第1.ppt
AdobePremiereProCS3中文版影视编辑案例教程第一章PremiereProCS3基础知识1.1本章目的及任务1.1.1本章目的Premiere软件的系统要求Premiere的基本概念采集视频制作一个简单的电子相册1.1.2本章任务本章包含如下三个任务:任务一:AdobePremiereProCS3的启动和退出任务二:采集视频任务三:制作一个电子相册1.2任务一:AdobePremiereProCS3的启动和退出1.2.1相关知识一、PremiereProCS3系统要求处理器:IntelPen

《Adobe_Premiere_Pro_CS3中文版影视编辑案例教程》第5.ppt
第五章字幕的制作5.1本章目的及任务5.1.1本章目的字幕窗口制作静态字幕、动态字幕的一般流程静态字幕属性中各项参数的使用动态字幕属性中各项参数的使用在字幕中使用滤镜效果在字幕中加入场景切换效果标记的应用5.2任务一:静态字幕《鸟岛之行》5.2.1相关知识影片加入视频特效的基本方法:1.将时间线移动到时间轴上需要添加滤镜效果的素材之上。2.从窗口左下角的“特效”面板中,找到“视频特效”文件夹。打开“视频特效”文件夹左侧的三角形展开按钮,挑选出需要的特效效果,使用鼠标拖动的方式将效果加入到时间轴上相应的素材

《Adobe_Premiere_Pro_CS3中文版影视编辑案例教程》第5章-.ppt
第五章字幕的制作5.1本章目的及任务5.1.1本章目的字幕窗口制作静态字幕、动态字幕的一般流程静态字幕属性中各项参数的使用动态字幕属性中各项参数的使用在字幕中使用滤镜效果在字幕中加入场景切换效果标记的应用5.2任务一:静态字幕《鸟岛之行》5.2.1相关知识影片加入视频特效的基本方法:1.将时间线移动到时间轴上需要添加滤镜效果的素材之上。2.从窗口左下角的“特效”面板中,找到“视频特效”文件夹。打开“视频特效”文件夹左侧的三角形展开按钮,挑选出需要的特效效果,使用鼠标拖动的方式将效果加入到时间轴上相应的素材

《Adobe_Premiere_Pro_CS3中文版影视编辑案例教程》第3章.ppt
第三章视频编辑之场景切换3.1本章目的及任务3.1.1本章目的3D运动场景切换效果MAP场景切换效果划像场景切换效果卷页场景切换效果叠化场景切换效果拉伸场景切换效果擦除场景切换效果滑动场景切换效果特殊效果场景切换效果缩放场景切换效果3.2任务一:电子相册《小公主》3.2.1相关知识场景切换效果也叫做视频切换效果,或视频过渡效果、转场效果。它是指当一段视频结束的同时另一段视频紧接着开始使用的效果。在场景切换效果系列讲座中,重点要学习以下内容:如何使用场景切换效果场景切换效果的类型利用场景切换效果制作电子相册
