
精解Photoshop_CS5 制作GIF动画教程.pdf

qw****27










亲,该文档总共14页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

精解Photoshop_CS5 制作GIF动画教程.pdf
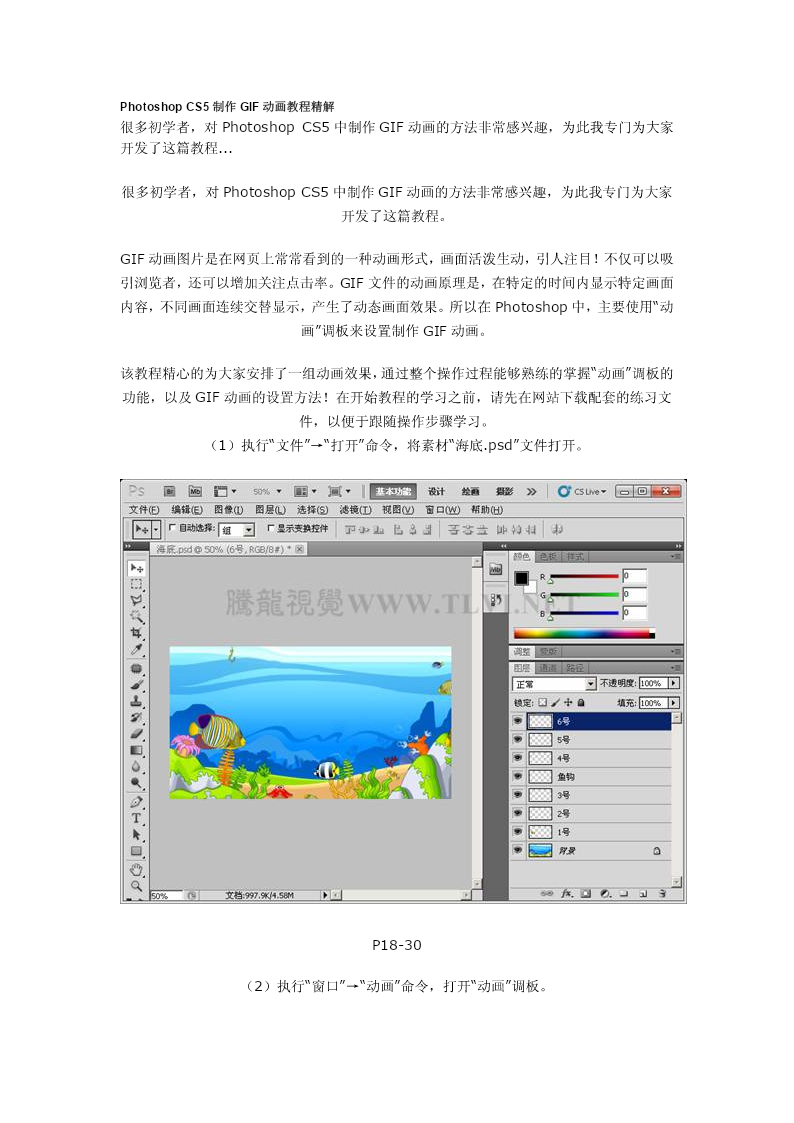
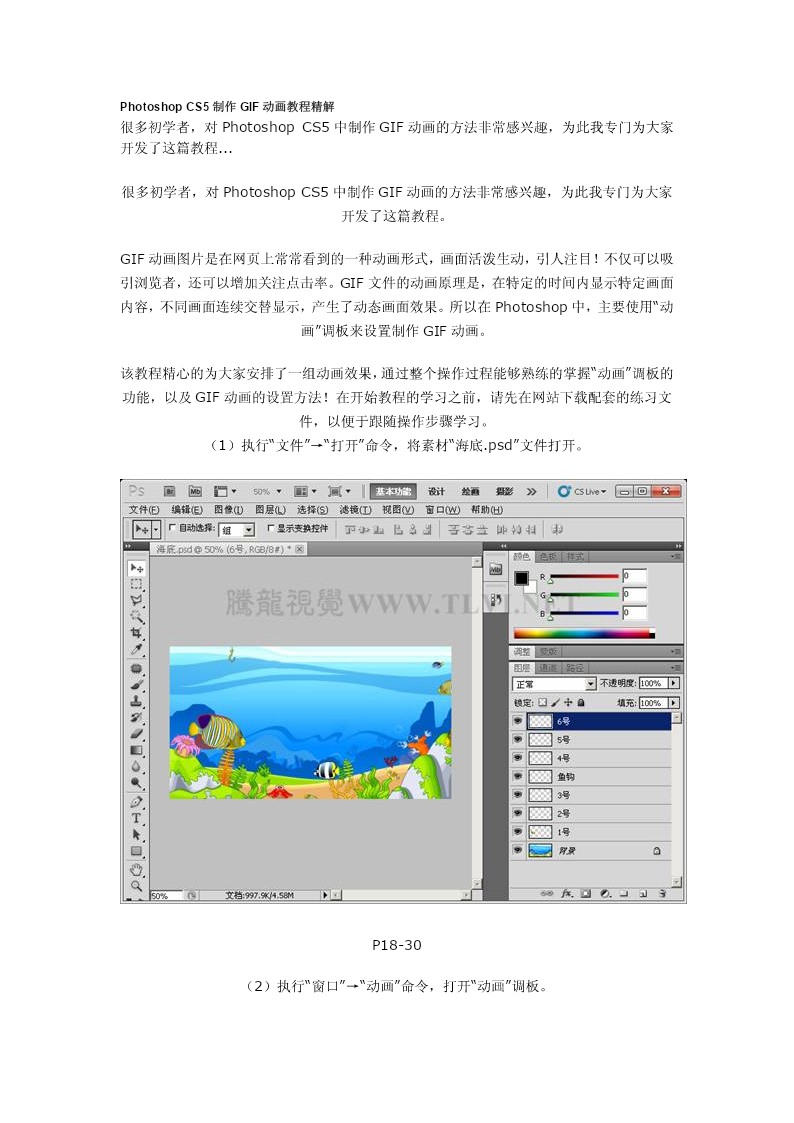
PhotoshopCS5制作GIF动画教程精解很多初学者,对PhotoshopCS5中制作GIF动画的方法非常感兴趣,为此我专门为大家开发了这篇教程...很多初学者,对PhotoshopCS5中制作GIF动画的方法非常感兴趣,为此我专门为大家开发了这篇教程。GIF动画图片是在网页上常常看到的一种动画形式,画面活泼生动,引人注目!不仅可以吸引浏览者,还可以增加关注点击率。GIF文件的动画原理是,在特定的时间内显示特定画面内容,不同画面连续交替显示,产生了动态画面效果。所以在Photoshop中,主要使用“动

ps制作gif动画教程.doc
其它效果1、前期准备:在PS里制作GIF所需要准备显示的几个窗口:图层、动画、动作。一张完成动作的GIF如下图这样分解的,每一帧负责显示各自的图层内容。2、做一些设置以便日后操作的过程简化。在动画面板右边的三角选项中取消对“新建在所有帧中都看见的图层”的勾选。这个选项的用处是,处在其它帧的时候直接新建的图层或复制的图层会默认在多有帧中显示,这适合不变化的图案,例如背景。建立2个动作“GIF修改”,“GIF清空”:2个所储存的步骤只有一个区别,前一个的目的是在完成一帧的画面后,自定新建动画帧,然后复制前一帧

ps教程 ps技巧 Photoshop CS5制作GIF动画教程精解.doc
PhotoshopCS5制作GIF动画教程精解很多初学者,对PhotoshopCS5中制作GIF动画的方法非常感兴趣,为此我专门为大家开发了这篇教程...很多初学者,对PhotoshopCS5中制作GIF动画的方法非常感兴趣,为此我专门为大家开发了这篇教程。GIF动画图片是在网页上常常看到的一种动画形式,画面活泼生动,引人注目!不仅可以吸引浏览者,还可以增加关注点击率。GIF文件的动画原理是,在特定的时间内显示特定画面内容,不同画面连续交替显示,产生了动态画面效果。所以在Photoshop中,主要使用“动

Photoshop制作沏茶GIF动画教程.doc
先看效果图本教程涉及抠图、自由变换、扭曲/模糊虑镜、PS简单动画等技法,希望对初学者有所帮助素材一素材二详细制作教程完成最终效果

ps教程 ps技巧 Photoshop CS5制作GIF动画教程精解 (2).doc
PhotoshopCS5制作GIF动画教程精解很多初学者,对PhotoshopCS5中制作GIF动画的方法非常感兴趣,为此我专门为大家开发了这篇教程...很多初学者,对PhotoshopCS5中制作GIF动画的方法非常感兴趣,为此我专门为大家开发了这篇教程。GIF动画图片是在网页上常常看到的一种动画形式,画面活泼生动,引人注目!不仅可以吸引浏览者,还可以增加关注点击率。GIF文件的动画原理是,在特定的时间内显示特定画面内容,不同画面连续交替显示,产生了动态画面效果。所以在Photoshop中,主要使用“动
