
页面展示方法和装置.pdf

琰琬****买买










亲,该文档总共20页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面展示方法和装置.pdf
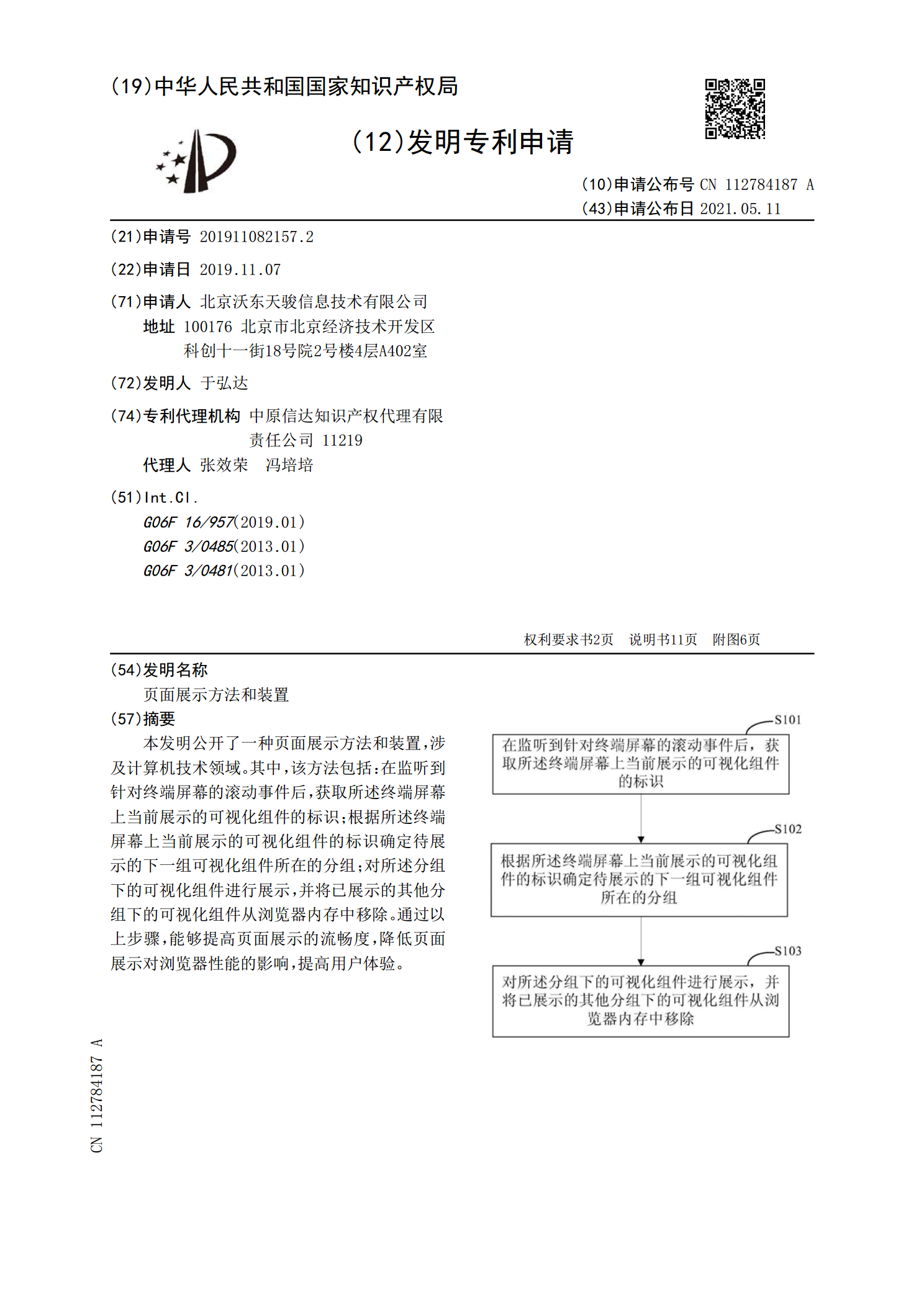
本发明公开了一种页面展示方法和装置,涉及计算机技术领域。其中,该方法包括:在监听到针对终端屏幕的滚动事件后,获取所述终端屏幕上当前展示的可视化组件的标识;根据所述终端屏幕上当前展示的可视化组件的标识确定待展示的下一组可视化组件所在的分组;对所述分组下的可视化组件进行展示,并将已展示的其他分组下的可视化组件从浏览器内存中移除。通过以上步骤,能够提高页面展示的流畅度,降低页面展示对浏览器性能的影响,提高用户体验。

一种页面展示方法、装置和用于页面展示的装置.pdf
本发明实施例提供了一种页面展示方法、装置和用于页面展示的装置。所述方法包括:向服务端发送搜索请求;接收所述服务端针对所述搜索请求返回的搜索结果,以及所述服务端基于所述搜索结果的显示特征提取的通栏布局参数;将所述通栏布局参数传递至所述客户端的搜索引擎通栏,以根据所述通栏布局参数对所述搜索引擎通栏进行渲染;在展示界面中展示搜索结果页,所述搜索结果页包括渲染后的搜索引擎通栏以及所述搜索结果。本发明实施例可以实现搜索引擎通栏与搜索结果之间的联动,便于呈现出沉浸式的搜索引擎通栏展示效果,提升搜索结果页的呈现效果,从

列表页面展示方法和装置.pdf
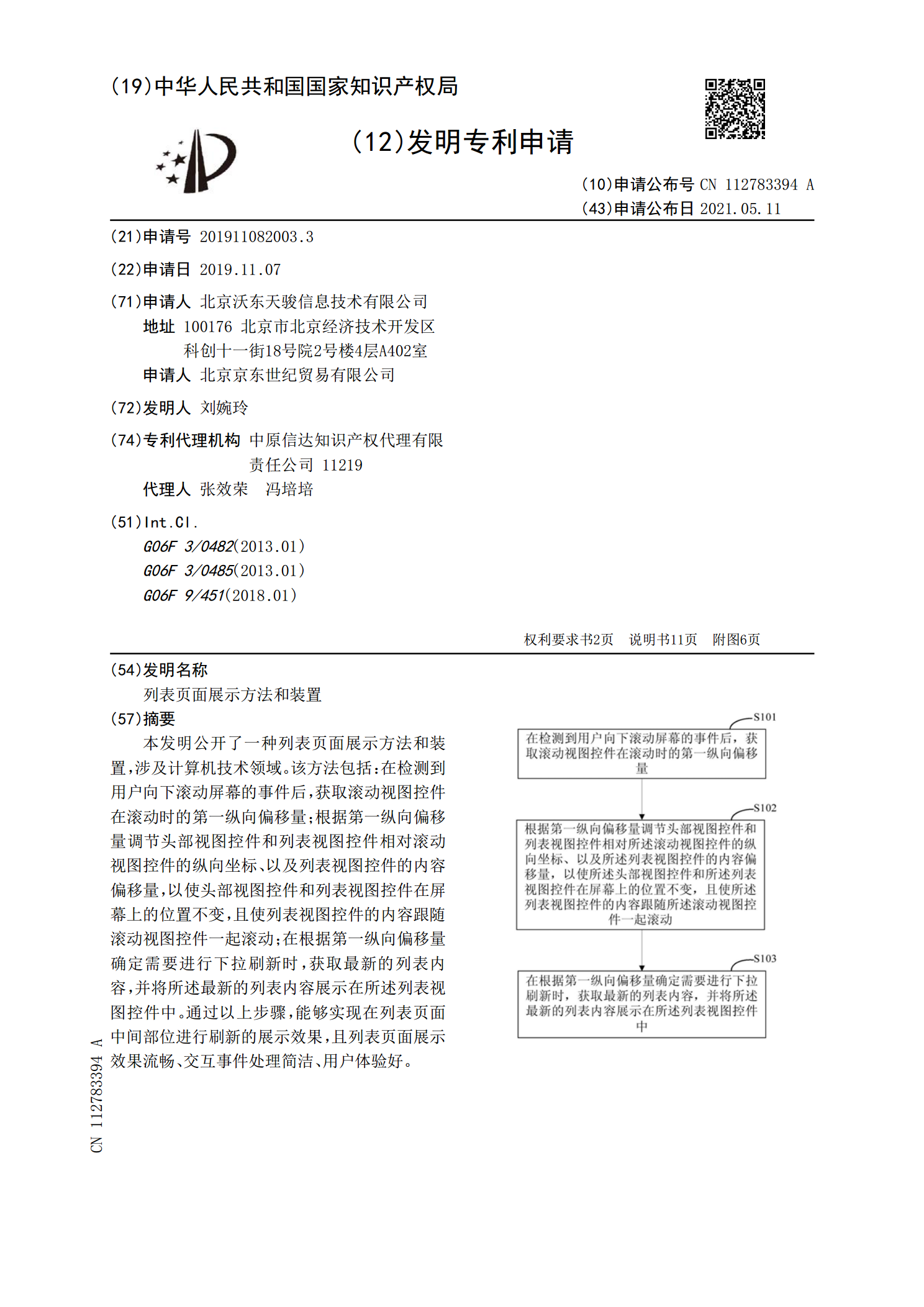
本发明公开了一种列表页面展示方法和装置,涉及计算机技术领域。该方法包括:在检测到用户向下滚动屏幕的事件后,获取滚动视图控件在滚动时的第一纵向偏移量;根据第一纵向偏移量调节头部视图控件和列表视图控件相对滚动视图控件的纵向坐标、以及列表视图控件的内容偏移量,以使头部视图控件和列表视图控件在屏幕上的位置不变,且使列表视图控件的内容跟随滚动视图控件一起滚动;在根据第一纵向偏移量确定需要进行下拉刷新时,获取最新的列表内容,并将所述最新的列表内容展示在所述列表视图控件中。通过以上步骤,能够实现在列表页面中间部位进行刷

页面元素展示的方法和装置.pdf
本发明公开了一种页面元素展示的方法和装置,涉及计算机技术领域。该方法包括:获取页面包括的至少一个有序排列的页面元素,页面元素的顺序是根据页面元素与页面顶部的距离由小到大进行排序得到的;响应于页面上的滑动操作,对每个页面元素进行判定,若页面元素位于可视区范围内且满足吸顶条件,则将页面元素在页面的吸顶位置进行展示,当页面滑动且其他页面元素不满足吸顶条件时,页面元素保持在吸顶位置固定不动;其中,根据页面元素及其下一页面元素与吸顶位置的位置关系,确定页面元素是否满足吸顶条件,下一页面元素是排列在页面元素之后的第一

页面展示的方法及装置.pdf
本发明实施例提供一种页面展示的方法及装置,其中,本发明的方法主要包括:接收服务器返回的页面源代码;使用多进程的方式执行所述页面源代码;生成所述页面源代码对应的页面进行展示。与现有技术相比,本发明能够实现智能电视进行页面展示时更加友好的效果。
