
针对网页的数据处理方法及装置、电子设备、介质.pdf

慧娇****文章










亲,该文档总共19页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

针对网页的数据处理方法及装置、电子设备、介质.pdf
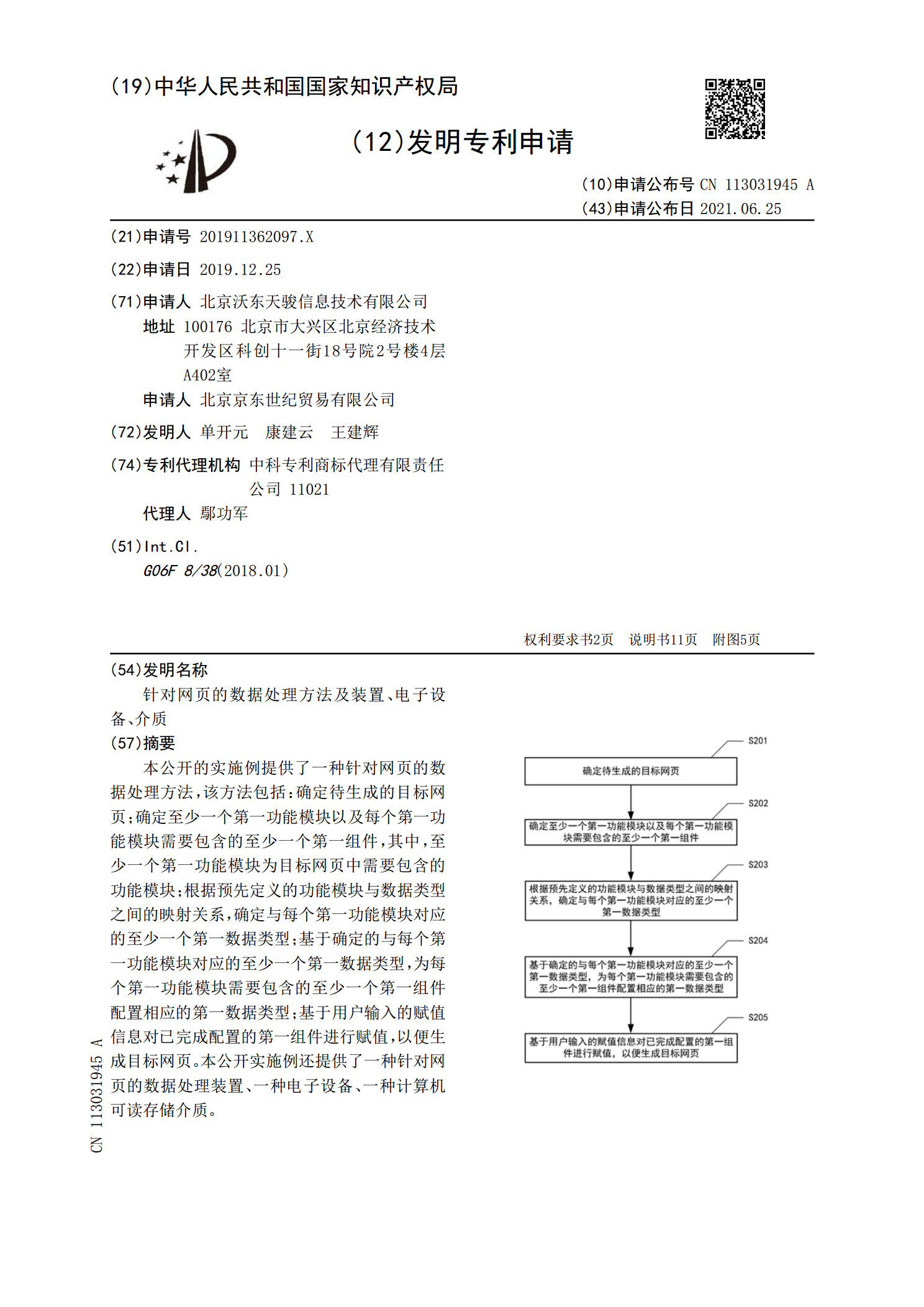
本公开的实施例提供了一种针对网页的数据处理方法,该方法包括:确定待生成的目标网页;确定至少一个第一功能模块以及每个第一功能模块需要包含的至少一个第一组件,其中,至少一个第一功能模块为目标网页中需要包含的功能模块;根据预先定义的功能模块与数据类型之间的映射关系,确定与每个第一功能模块对应的至少一个第一数据类型;基于确定的与每个第一功能模块对应的至少一个第一数据类型,为每个第一功能模块需要包含的至少一个第一组件配置相应的第一数据类型;基于用户输入的赋值信息对已完成配置的第一组件进行赋值,以便生成目标网页。本公

针对车辆的数据处理方法、装置、电子设备和介质.pdf
本公开提供了一种针对车辆的数据处理方法、装置、设备、介质和产品,涉及人工智能交通领域,具体为自动驾驶、车联网和智能座舱领域。针对车辆的数据处理方法包括:响应于获取到针对车辆的目标数据,确定与目标数据相关联的目标格式设置信息;从多个候选格式数据中,选择与目标格式设置信息相关联的目标格式数据;基于目标格式数据处理目标数据,生成待显示数据。

数据处理方法、装置、电子设备及介质.pdf
本申请提供一种数据处理方法、装置、电子设备及介质,通过执行BL跳转指令,将BL跳转指令之后的相邻的第一数据段的首地址保存至第一寄存器,并跳转至执行代码,根据第一寄存器中的首地址,通过执行处理指令对应的加载指令,将处理指令所需的第一数据段中的待处理数据加载至第二寄存器。本方案利用BL指令的特性,将第一数据段的首地址被动保存至第一寄存器,实现了只通过一条BL指令,就可以获取第一数据段的首地址的效果,使得在待处理数据存储地址未知时,也能够实现对待处理数据的加载,进而实现对待处理数据的处理。

网页显示方法、装置、电子设备及介质.pdf
本发明提供了网页显示方法、装置、电子设备以及介质,由于在应用程序中注册协议代理组件后,通过WKwebview控件发送至服务器的HttpPost请求报文中的请求内容已经丢失,服务器无法正常响应该HttpPost请求报文,基于此,本申请通过浏览器中的注入JavaScript脚本截获服务器JavaScript脚本生成的HttpPost请求报文,以避免服务器JavaScript脚本将生成的HttpPost请求报文发送至WKwebview控件;注入JavaScript脚本将HttpPost请求报文发送至应

网页显示方法、装置、电子设备及存储介质.pdf
本公开公开了一种网页显示方法、装置、电子设备及存储介质,属于网页显示技术领域。该网页显示方法包括:向服务器发起网页访问请求;基于浏览器缓存的缓存数据,显示第一网页,缓存数据为基于上一次网页访问请求进行网页渲染过程中的数据,网页访问请求和上一次网页访问请求包括相同的网页地址;在显示第一网页的情况下,接收服务器响应于网页访问请求反馈的网页数据;将第一网页更新为由网页数据渲染得到的第二网页。采用本公开提供的网页显示方法、装置、电子设备及存储介质,至少解决现有网页显示过程中存在显示空白页面的时间长的问题。
