
一种页面渲染方法和装置.pdf

增梅****主啊










亲,该文档总共21页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

一种页面渲染方法和装置、一种页面处理方法和装置.pdf
本申请实施例提供了一种页面渲染方法和装置、一种页面处理方法和装置,其中的页面渲染方法具体包括:获取第一页面中目标组件对应的组件配置协议;所述组件配置协议包括:所述目标组件的结构信息和交互信息;从所述组件配置协议中获取所述目标组件的结构信息和交互信息;依据所述目标组件的结构信息和交互信息,对所述目标组件进行渲染,以得到对应的第一渲染结果;依据所述第一渲染结果,展示所述目标组件对应的页面区域。本申请实施例可以缩短新的页面配置需求的上线时间;并且,可以有效避免新组件导致的组件库膨胀问题。

一种页面渲染方法和装置.pdf
本发明公开了页面渲染方法和装置,涉及计算机技术领域。该方法的一具体实施方式包括创建微应用容器实例,以使微应用程序通过渲染引擎传入参数并调用到原生组件库,进而所述原生组件库根据传入参数,调用相应类型的接口,以将所述传入参数分发至对应组件处理;将处理结果分发至SDK功能模块或宿主应用程序交互模块,以执行用户界面操作或数据处理;接收执行结果并返回至对应组件,进而由对应组件通过渲染引擎回调到微应用程序。从而,本发明的实施方式能够解决现有微应用生态平台开发模式性能具有很大局限性,用户体验差的问题。

一种页面渲染方法和装置.pdf
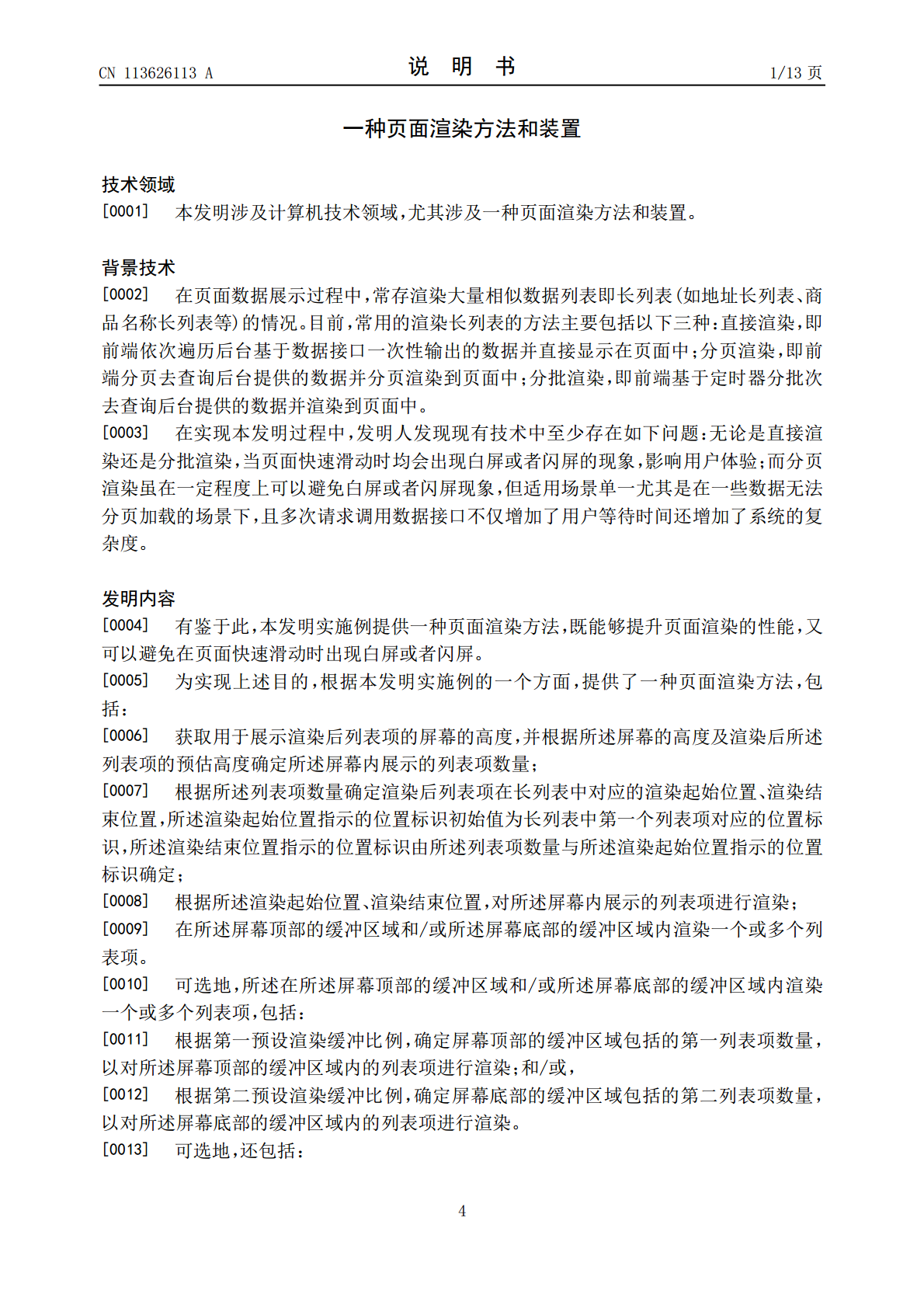
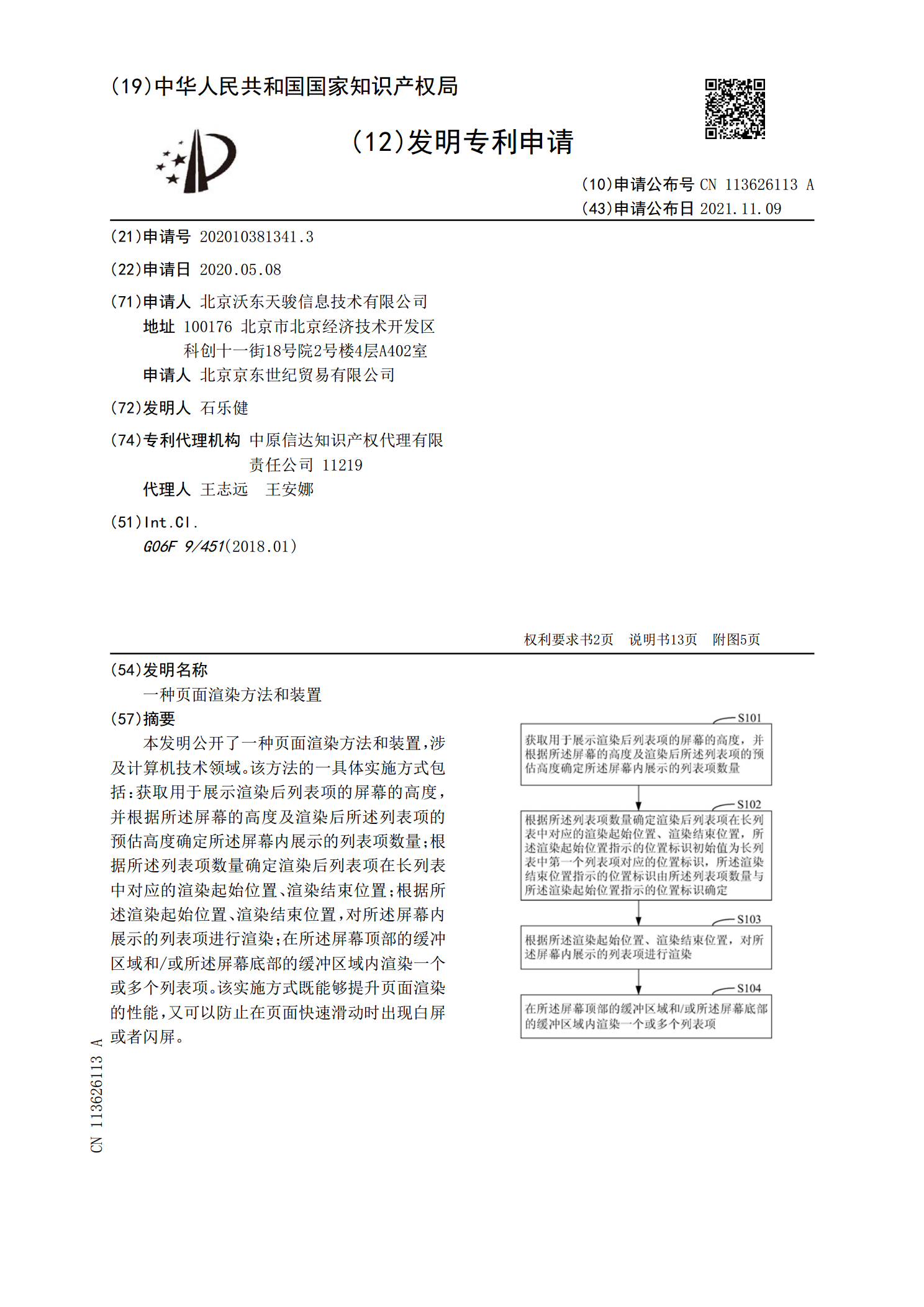
本发明公开了一种页面渲染方法和装置,涉及计算机技术领域。该方法的一具体实施方式包括:获取用于展示渲染后列表项的屏幕的高度,并根据所述屏幕的高度及渲染后所述列表项的预估高度确定所述屏幕内展示的列表项数量;根据所述列表项数量确定渲染后列表项在长列表中对应的渲染起始位置、渲染结束位置;根据所述渲染起始位置、渲染结束位置,对所述屏幕内展示的列表项进行渲染;在所述屏幕顶部的缓冲区域和/或所述屏幕底部的缓冲区域内渲染一个或多个列表项。该实施方式既能够提升页面渲染的性能,又可以防止在页面快速滑动时出现白屏或者闪屏。

页面渲染方法和装置.pdf
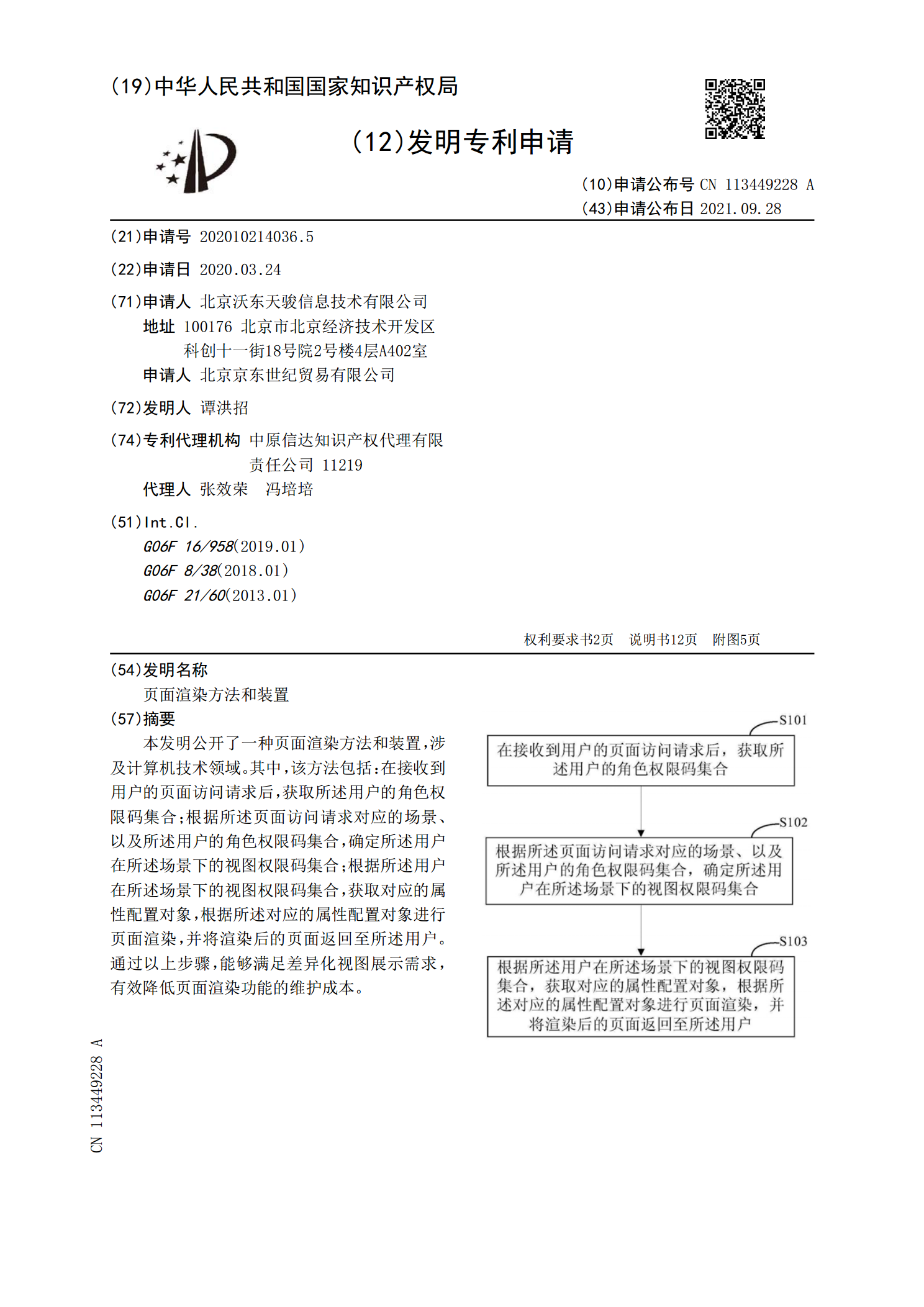
本发明公开了一种页面渲染方法和装置,涉及计算机技术领域。其中,该方法包括:在接收到用户的页面访问请求后,获取所述用户的角色权限码集合;根据所述页面访问请求对应的场景、以及所述用户的角色权限码集合,确定所述用户在所述场景下的视图权限码集合;根据所述用户在所述场景下的视图权限码集合,获取对应的属性配置对象,根据所述对应的属性配置对象进行页面渲染,并将渲染后的页面返回至所述用户。通过以上步骤,能够满足差异化视图展示需求,有效降低页面渲染功能的维护成本。

页面渲染方法和装置.pdf
本公开提出一种页面渲染方法和装置,其中,方法包括:对目标页面的对应的样式文件进行解析处理,以确定目标页面中包含的各全局页面元素;遍历目标页面所属的项目中的公共样式文件,以获取各全局页面元素的值;对目标页面对应的脚本文件进行解析处理,以获取脚本文件中包含的各局部页面元素的值;根据各全局页面元素的值及各局部页面元素的值,对目标页面进行渲染。该方法实现了每次加载页面时,通过解析公共样式文件和页面对应的脚本文件,渲染页面,减少了渲染时间,提高了页面加载速度。
