
Web页面防刷处理方法、装置、设备以及存储介质.pdf

小寄****淑k










亲,该文档总共19页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

Web页面防刷处理方法、装置、设备以及存储介质.pdf
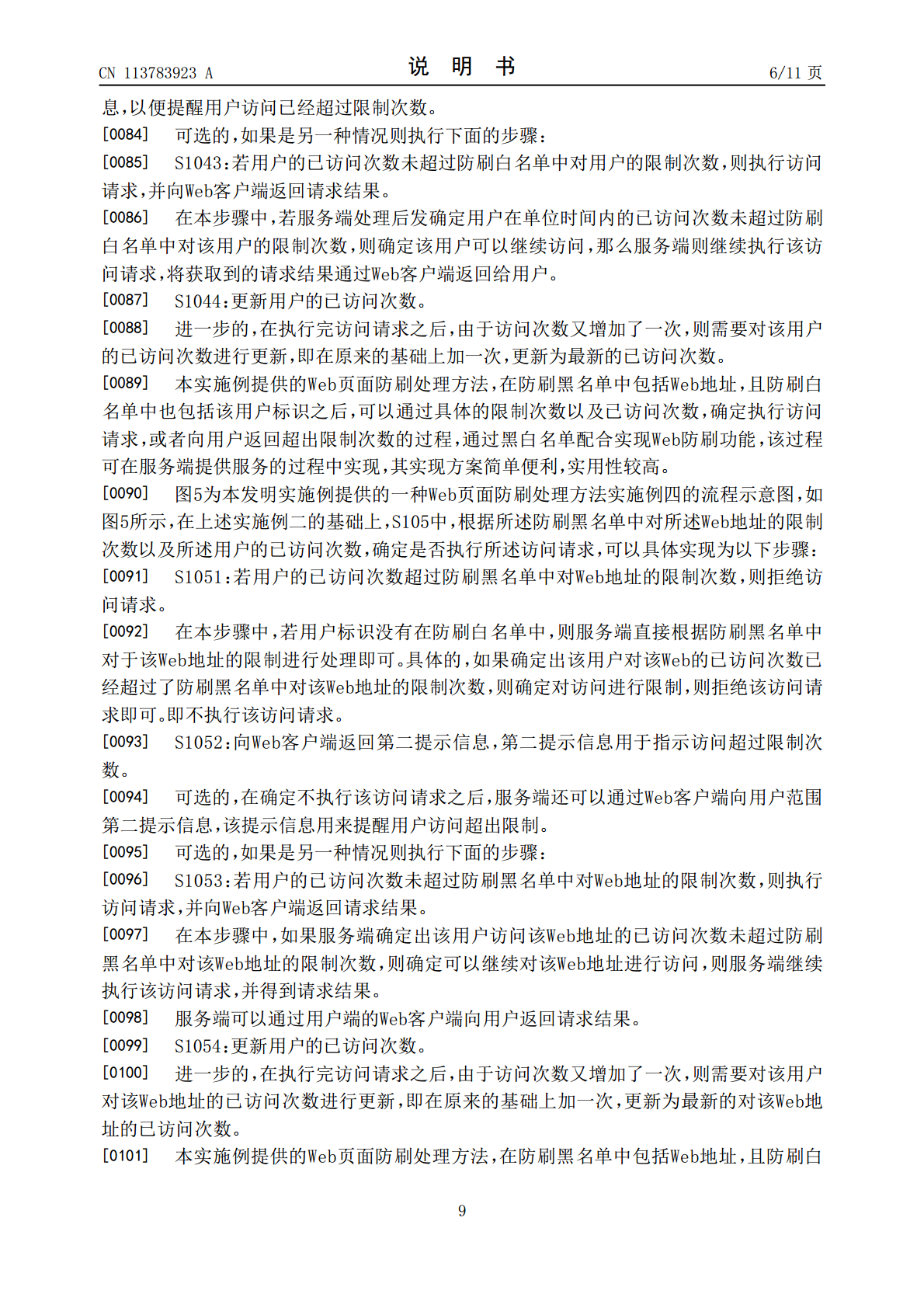
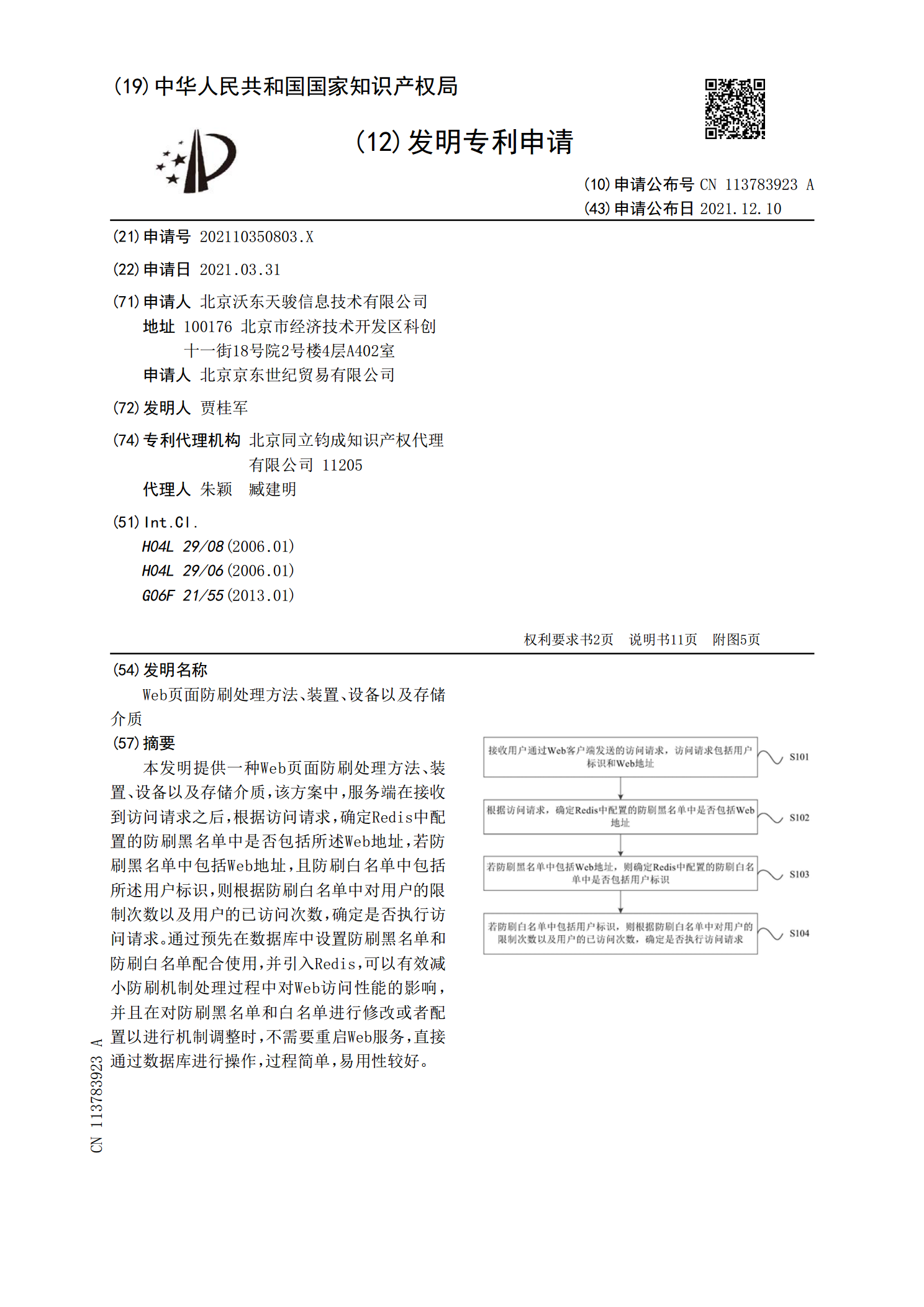
本发明提供一种Web页面防刷处理方法、装置、设备以及存储介质,该方案中,服务端在接收到访问请求之后,根据访问请求,确定Redis中配置的防刷黑名单中是否包括所述Web地址,若防刷黑名单中包括Web地址,且防刷白名单中包括所述用户标识,则根据防刷白名单中对用户的限制次数以及用户的已访问次数,确定是否执行访问请求。通过预先在数据库中设置防刷黑名单和防刷白名单配合使用,并引入Redis,可以有效减小防刷机制处理过程中对Web访问性能的影响,并且在对防刷黑名单和白名单进行修改或者配置以进行机制调整时,不需要重启W

web页面共享方法、装置、设备以及存储介质.pdf
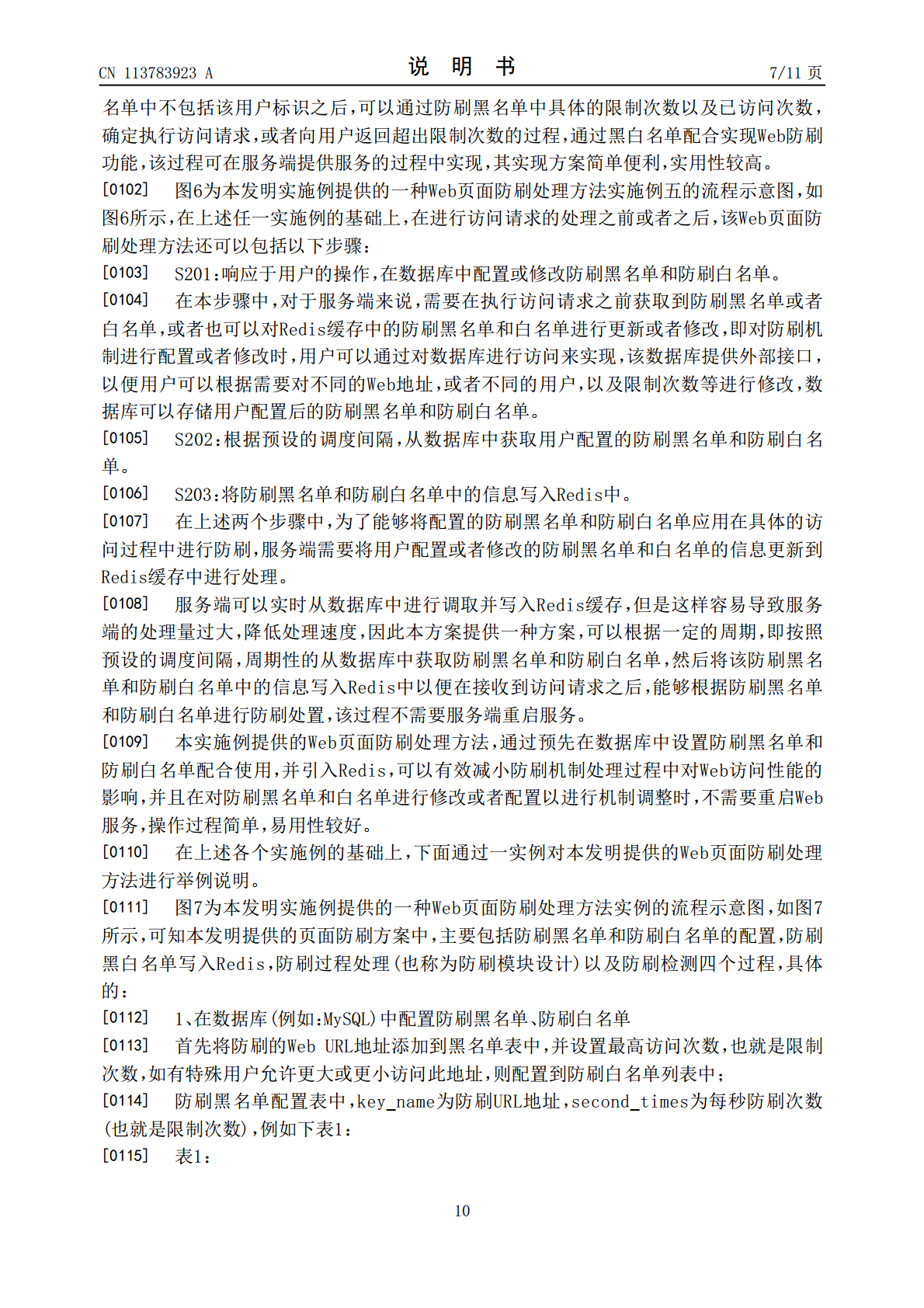
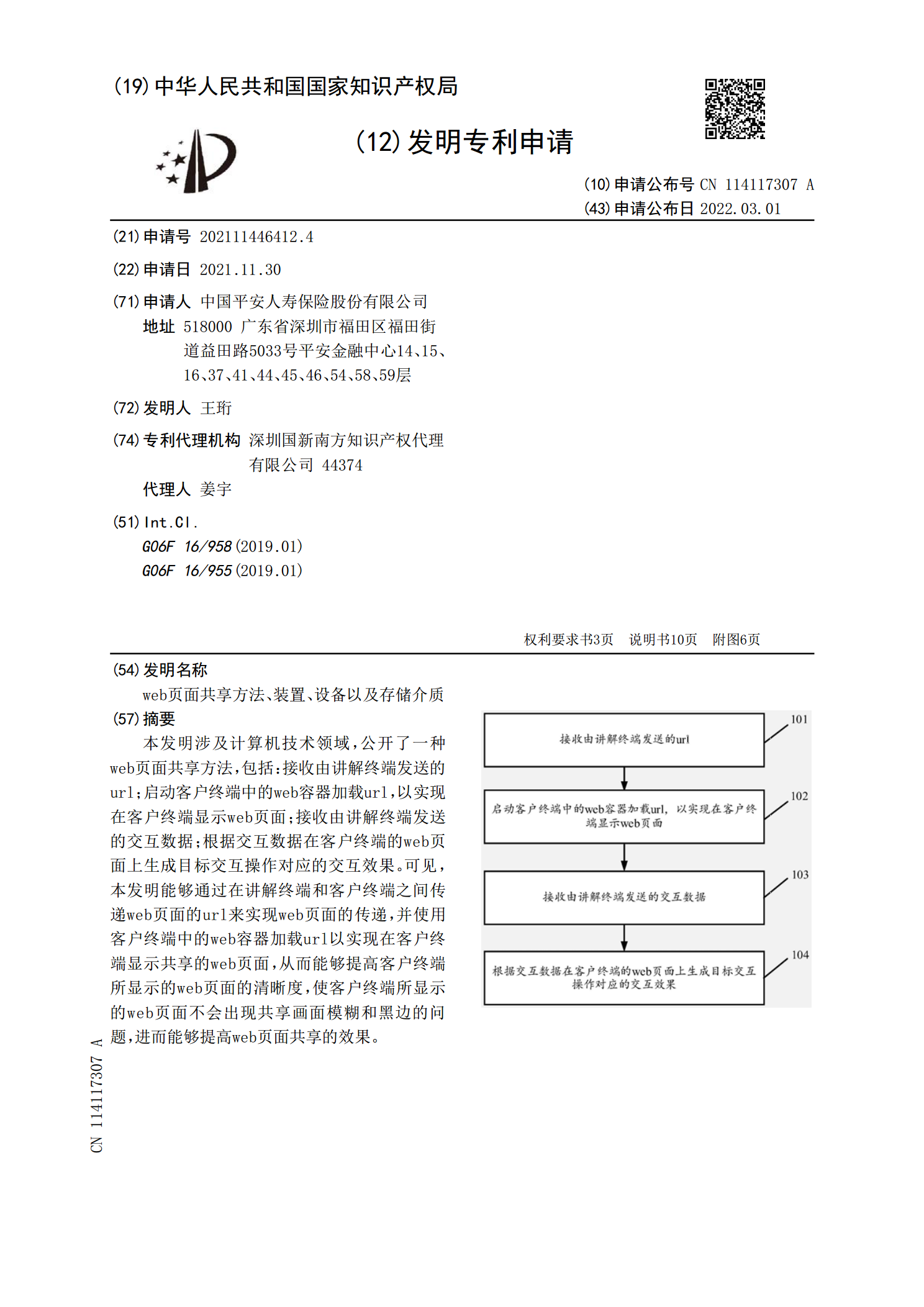
本发明涉及计算机技术领域,公开了一种web页面共享方法,包括:接收由讲解终端发送的url;启动客户终端中的web容器加载url,以实现在客户终端显示web页面;接收由讲解终端发送的交互数据;根据交互数据在客户终端的web页面上生成目标交互操作对应的交互效果。可见,本发明能够通过在讲解终端和客户终端之间传递web页面的url来实现web页面的传递,并使用客户终端中的web容器加载url以实现在客户终端显示共享的web页面,从而能够提高客户终端所显示的web页面的清晰度,使客户终端所显示的web页面不会出现共

页面滚动处理方法、装置、终端以及存储介质.pdf
本申请关于一种页面滚动处理方法、装置、终端以及存储介质,涉及计算机技术领域。应用于运行有小程序的终端,所述方法包括:通过渲染层线程在页面显示页面内容组件位于滚动视图组件中的部分内容;通过渲染层线程执行第一滚动处理,直至滚动视图组件沿滚动方向移动至页面内容组件的边界,第一滚动处理包括:获取滚动视图组件的设定偏移量,控制滚动视图组件沿滚动方向移动设定偏移量,在页面显示页面内容组件位于移动后的滚动视图组件中的部分内容。本申请避免了实现过程中存在的逻辑层和渲染层之间的数据传输,减少了数据传输时长,降低了出现滚动卡

Web页面的业务数据处理方法、装置、设备及存储介质.pdf
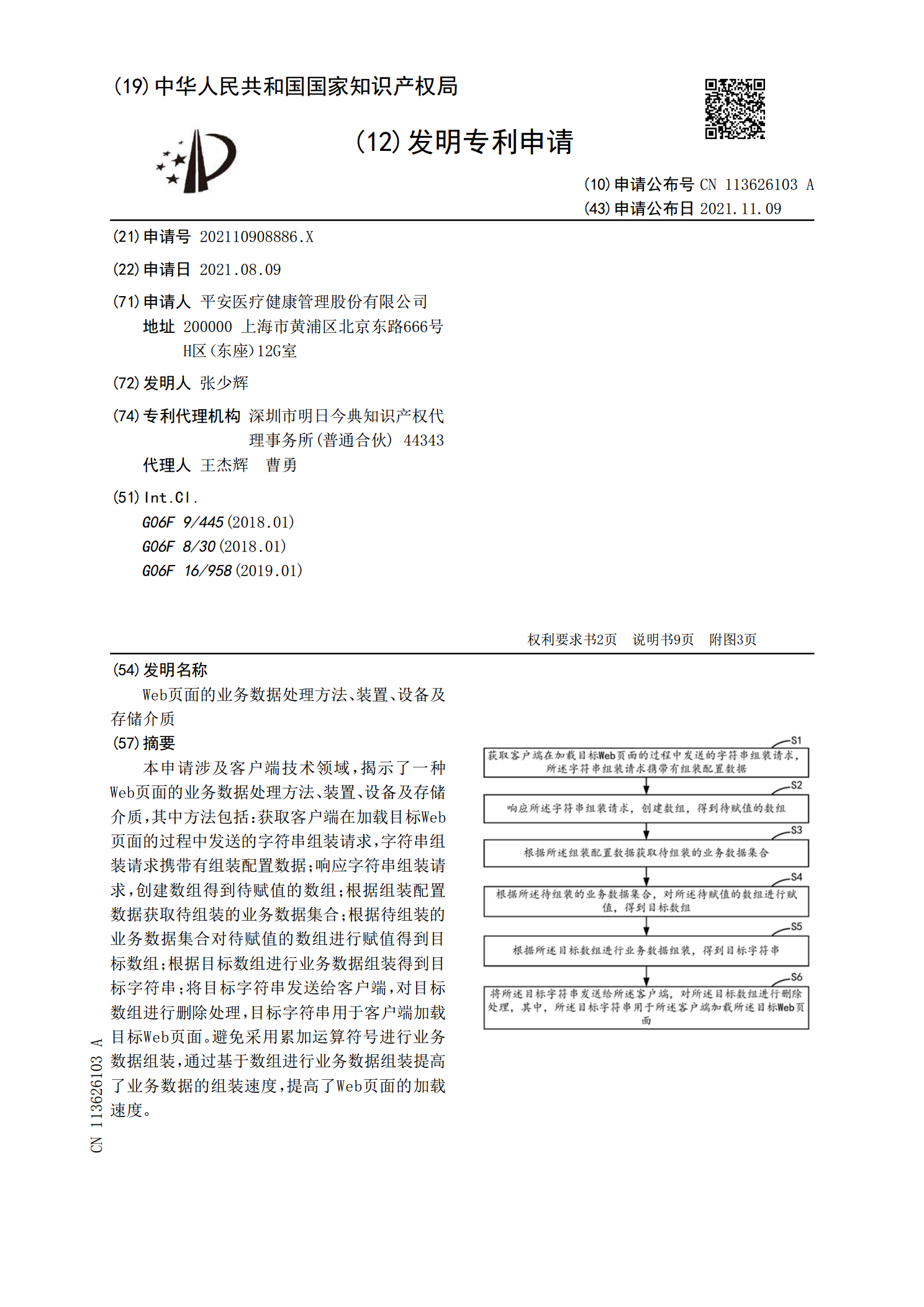
本申请涉及客户端技术领域,揭示了一种Web页面的业务数据处理方法、装置、设备及存储介质,其中方法包括:获取客户端在加载目标Web页面的过程中发送的字符串组装请求,字符串组装请求携带有组装配置数据;响应字符串组装请求,创建数组得到待赋值的数组;根据组装配置数据获取待组装的业务数据集合;根据待组装的业务数据集合对待赋值的数组进行赋值得到目标数组;根据目标数组进行业务数据组装得到目标字符串;将目标字符串发送给客户端,对目标数组进行删除处理,目标字符串用于客户端加载目标Web页面。避免采用累加运算符号进行业务数据

页面加载方法、装置、设备以及存储介质.pdf
本发明提供了一种页面加载方法、装置、设备以及存储介质,通过在服务器中设置定时器,当服务器接收到页面加载请求之后,启动定时器开始计时,并将在定时器的计时时长达到预设时长之前获取的与页面加载请求对应的页面数据先发送至浏览器,由浏览器利用这部分页面数据执行页面渲染操作,而服务器在定时器的计时时长达到预设时长时断开与浏览器的连接,使用户可以感知到浏览器已经加载完成目标页面,提升了用户体验。
