
图片显示方法及装置、计算机可读存储介质及电子设备.pdf

书生****萌哒










亲,该文档总共13页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

图片显示方法及装置、计算机可读存储介质及电子设备.pdf
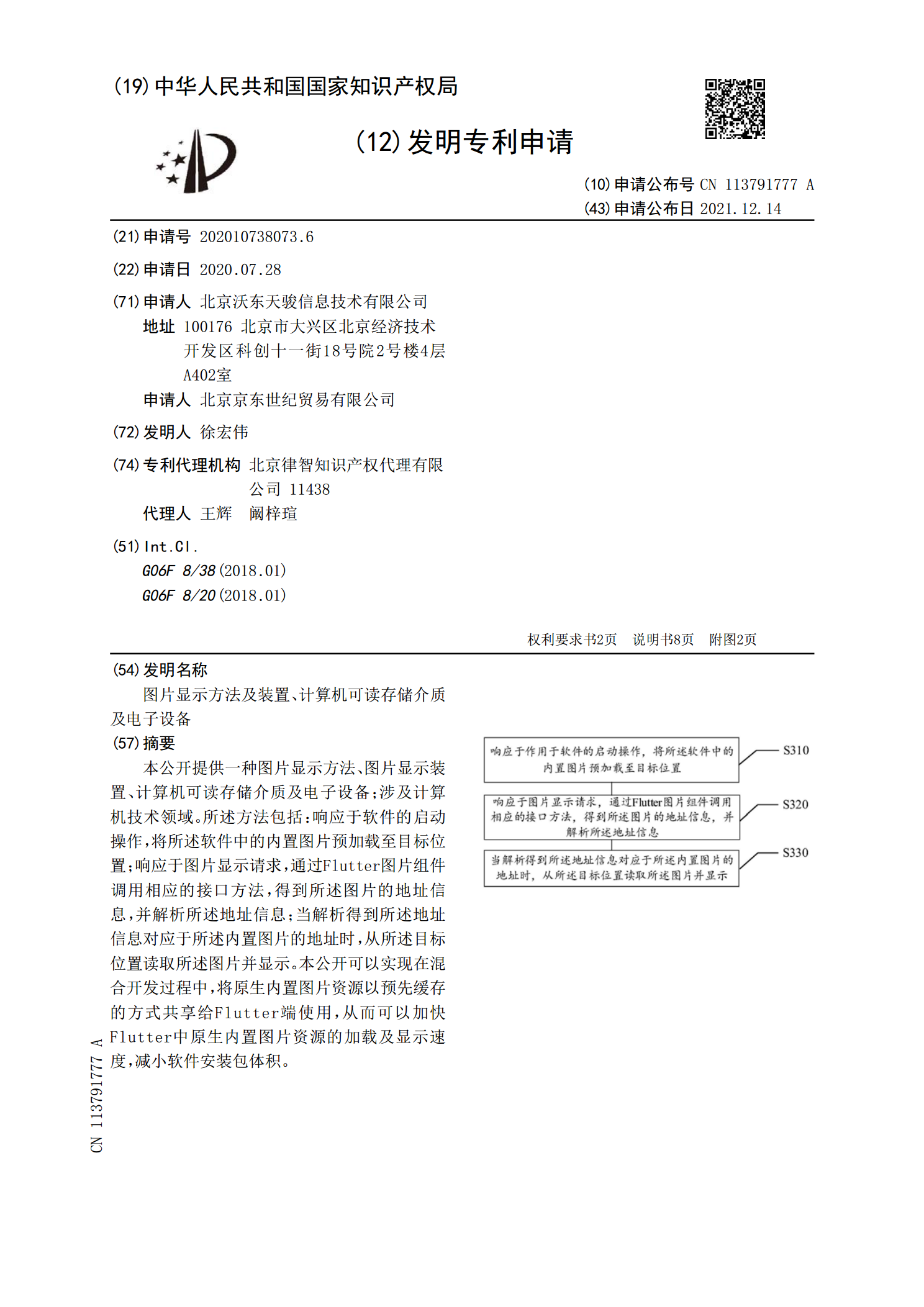
本公开提供一种图片显示方法、图片显示装置、计算机可读存储介质及电子设备;涉及计算机技术领域。所述方法包括:响应于软件的启动操作,将所述软件中的内置图片预加载至目标位置;响应于图片显示请求,通过Flutter图片组件调用相应的接口方法,得到所述图片的地址信息,并解析所述地址信息;当解析得到所述地址信息对应于所述内置图片的地址时,从所述目标位置读取所述图片并显示。本公开可以实现在混合开发过程中,将原生内置图片资源以预先缓存的方式共享给Flutter端使用,从而可以加快Flutter中原生内置图片资源的加载及显

图片显示方法、装置及可读存储介质.pdf
本申请提供了一种图片显示方法、装置及可读存储介质。先确定待显示图片,利用轮廓提取算法,确定待显示图片中的轮廓像素点,再创建轮廓图层,与待显示图片叠加,其中,在轮廓图层中,将轮廓像素点与非轮廓像素点进行区分显示,最后为待显示图片附加第一显示效果,第一显示效果用于隐藏待显示图片,并且响应于擦除操作,将待显示图片上与被擦除区域对应的隐藏部分重新显示。本申请在图片隐藏部分开始重新显示之前,先显示出图片主体部分的轮廓,为猜测图片内容提供了更多依据,满足展示方希望观众在图片逐渐展现的过程中识别出图片的内容或含义的需求

显示方法、装置、电子设备及可读存储介质.pdf
本申请公开了一种显示方法、装置、电子设备及可读存储介质,属于应用程序处理技术领域。所述方法包括:显示第一应用界面和N个图标;接收针对N个图标中目标图标的第一输入;响应于所述第一输入,更新所述目标图标的显示位置;在目标图标的显示位置位于第一应用界面的第一区域的情况下,分屏显示所述第一应用界面和所述目标图标对应的目标应用界面;在所述目标图标的显示位置位于所述第一应用界面的第二区域的情况下,悬浮显示所述目标应用界面。

页面显示方法、装置、电子设备及计算机可读存储介质.pdf
本申请实施例提供了一种页面显示方法、装置、电子设备及计算机可读存储介质。该方法包括:根据接收到的用户通过当前显示页面触发的第一操作请求,确定待执行的事件,确定基于待执行的事件生成的第一显示页面,利用显示装置控制第一显示页面在当前显示页面上进行显示,根据接收到的用户通过第一显示页面触发的第二操作请求,确定第二操作请求相应的操作。本申请实施例中第一显示页面是在当前页面上进行显示的,不会打断既有的工作流程,使用户在不脱离工作焦点的情况下在第一显示页面上获取到目标信息,且不存在页面切换的过程。进一步地,用户可在第

图像显示方法、装置、电子设备及计算机可读存储介质.pdf
本公开实施例公开了一种图像显示方法、装置、电子设备及计算机可读存储介质,所述图像显示方法包括感测用户的输入动作;确定显示区域上与所述输入动作相对应的轨迹;使用所述轨迹的显示数据更新所述显示区域的显示数据;基于更新的所述显示区域的显示数据在所述显示区域上显示图像。本公开实施例的用户在电子白板上书写过程中采用软件增量渲染方式,解决了电子白板随着书写内容增加而导致书写延迟增加的问题,从而实现了用户在电子白板上的流畅书写,提高了用户的书写体验。
