
用户体验式网页制作方法.docx

丹烟****魔王


在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

用户体验式网页制作方法.docx
用户体验式网页制作方法用户体验式网页制作方法导语:用户体验式的网页更加能够满足用户的要求。下面是相关制作方法,欢迎参考!1.输入控件的自动聚焦和可用键盘切换输入焦点使用JavaScript实现页面加载完成后立即自动聚焦(focus)到第一个输入控件。可用TAB键(IE缺省实现)或方向键切换聚焦到下一个输入控件。2.可用Enter(或Ctrl+Enter)键提交,确保和点击提交按钮的效果是相同的不要在提交按钮上加入onClick=”…”这样的JavaScript代码。3.鼠标动作提示和回应对用户的鼠标定位操

用户体验式网页制作方法.docx
用户体验式网页制作方法用户体验式网页制作方法导语:用户体验式的网页更加能够满足用户的要求。下面是相关制作方法,欢迎参考!1.输入控件的自动聚焦和可用键盘切换输入焦点使用JavaScript实现页面加载完成后立即自动聚焦(focus)到第一个输入控件。可用TAB键(IE缺省实现)或方向键切换聚焦到下一个输入控件。2.可用Enter(或Ctrl+Enter)键提交,确保和点击提交按钮的效果是相同的不要在提交按钮上加入onClick=”…”这样的JavaScript代码。3.鼠标动作提示和回应对用户的鼠标定位操

网页渲染方法、网页制作方法及网页渲染系统.pdf
本申请提供网页渲染方法、网页制作方法及网页渲染系统,其中网页渲染方法包括:向访问服务器发送网页访问请求,并接收访问服务器返回的目标网页的超文本标记语言代码,超文本标记语言代码为网页制作服务器生成并存储至访问服务器的代码;确定超文本标记语言代码中是否包括交互代码块;在超文本标记语言代码中包括交互代码块的情况下,渲染超文本标记语言代码中的首屏代码,并将超文本标记语言代码中的文档对象模型转换为动态文档对象模型,得到渲染后的目标网页。如此,客户端只需确定超文本标记语言代码中是否包括交互代码块,并在包括时将文档对象

网页制作方法及系统.pdf
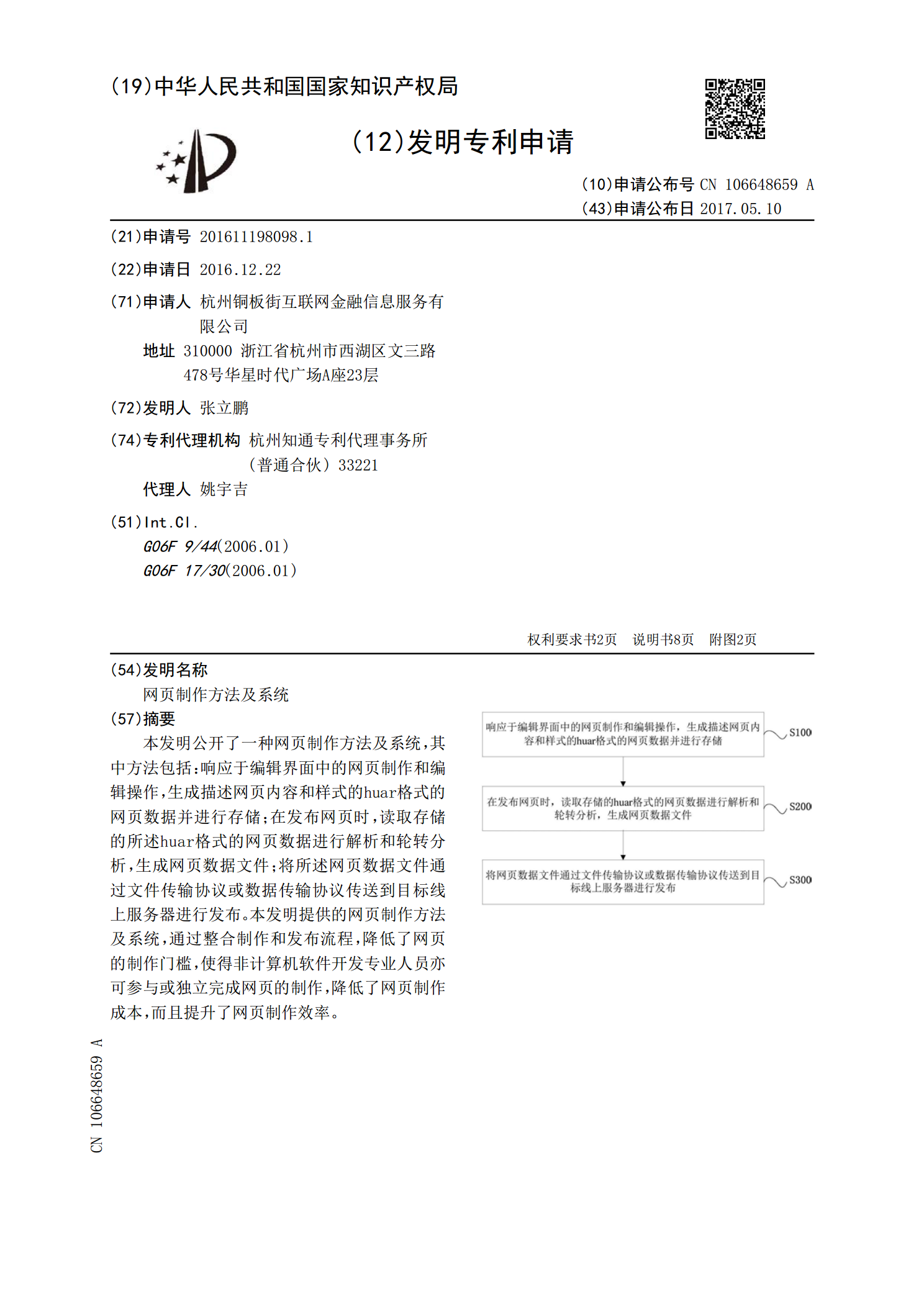
本发明公开了一种网页制作方法及系统,其中方法包括:响应于编辑界面中的网页制作和编辑操作,生成描述网页内容和样式的huar格式的网页数据并进行存储;在发布网页时,读取存储的所述huar格式的网页数据进行解析和轮转分析,生成网页数据文件;将所述网页数据文件通过文件传输协议或数据传输协议传送到目标线上服务器进行发布。本发明提供的网页制作方法及系统,通过整合制作和发布流程,降低了网页的制作门槛,使得非计算机软件开发专业人员亦可参与或独立完成网页的制作,降低了网页制作成本,而且提升了网页制作效率。

网页制作方法讲解.docx
网页制作方法讲解网页制作方法讲解在你浏览互联网时,有没有一种冲动想要自己做一个精美的互联网页面?大家知道网页制作方法吗?下面我们就给大家详细介绍一下吧!1、网页制作三剑客网页制作通常会使用到奥多比的网页制作三剑客,当然Dreamweaver是最常见的,Frontpage也非常常见,Frontpage更是简单到只要会WORD就会用,而同样是三剑客之一的Firework和Flash通常会被用来美化网页。2、用TXT文件来编辑Html代码的原因用网页编辑器比如Frontpage等等这样的软件来改变Html代码常
