
动画原件与实例.ppt

仙人****88










亲,该文档总共17页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

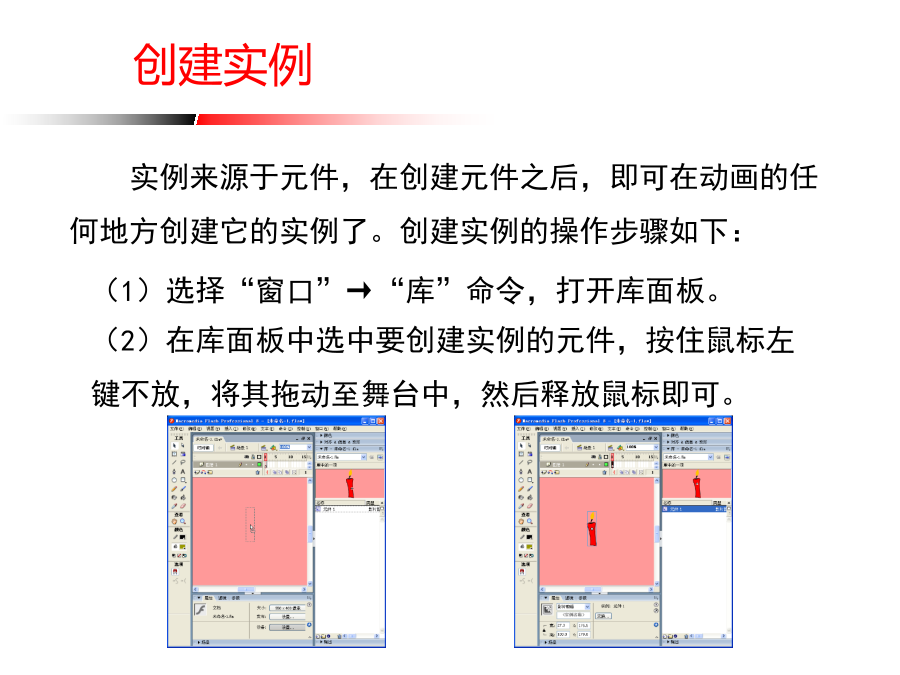
动画原件与实例.ppt
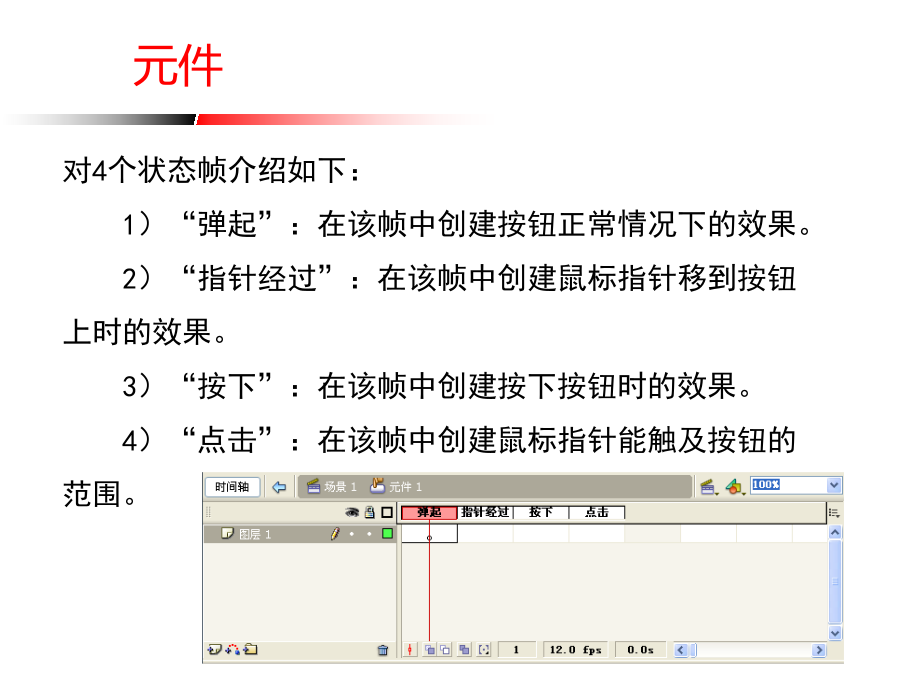
元件是指在Flash中创建的,可以在动画中反复使用的元素。使用元件使得动画制作更为简单,动画文件尺寸明显减小,播放速度显著提高。图形元件用于制作动画中的静态图形,没有交互性。图形元件拥有相对独立的编辑区域和播放时间,当应用到场景中时,会受到帧序列和交互设置的影响。按钮元件按钮元件:用于创建响应鼠标事件的交互式按钮,有“弹起”、“指针经过”、“按下”和“点击”4个状态帧。对4个状态帧介绍如下:1)“弹起”:在该帧中创建按钮正常情况下的效果。2)“指针经过”:在该帧中创建鼠标指针移到按钮上时的效果。3)“按下

《动画实例》.ppt
整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt整理ppt

路径动画实例.ppt

引导线动画实例.docx
引导线动画实例-螵虫爬行1、新建一flash文档,将“图层1”更名为"移动的对象",在第1帧上设置一螵虫(可以是影片剪辑元件);2、在“移动的对象”图层上方创建一运动引导层,在该图层第1帧上绘制曲线;3、如果绘制的曲线是闭合曲线,则可以在任意处打开一缺口(可用“橡皮擦”工具擦去一小块),这时曲线就有两个端点了;4、将“移动的对象”图层第1帧上的对象(螵虫)移动到端点的一端(移动时需选择“选择”工具中的“对齐对象”选项);5、在结束帧上将对象移动到另一端点处;6、在开始帧和结束帧之间做补间动画(属性中选择“

实例02:变形动画.docx
新建一个文档,命名为变形动画,执行“修改/文档”命令,打开文档属性对话框,舞台背景色设置为黑色,其余属性按默认值。执行“文件/导入/导入到库”命令,将图元文件小汽车导入到库中。选择图层1的第1帧,选择工具栏中的椭圆工具,设置笔触颜色为无,填充为蓝色,在舞台的左上角绘制一个直径为120的圆。选择图层1的第37帧,按F6插入关键帧,首按delete键删除舞台左侧的圆,然后选择工具栏中的多边形绘图工具,设置笔触颜色为无,填充为红色,工具设置如图1所示,在舞台的右侧绘制一个宽度为150的红五角星。图2-1多边形绘
