
页面代码转换方法、装置、计算机设备及可读存储介质.pdf

是你****枝呀










亲,该文档总共17页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面代码转换方法、装置、计算机设备及可读存储介质.pdf
本申请公开了一种页面代码转换方法、装置、计算机设备及可读存储介质,涉及互联网技术领域,可以自动将UX设计稿中的页面元素全部转换为vue代码,直接用于页面搭建,避免了由人工转换代码而产生的失误,进而能够提高页面搭建的效率和速度。所述方法包括:接收第一参数,按照第一参数指示的路径,获取待转换文件;识别待转换文件,得到待转换文件中的全部页面元素;遍历全部页面元素,对每个页面元素进行转换,得到目标文件,目标文件为vue代码文件;将目标文件发送至展示终端进行页面展示。

页面显示方法、装置、设备及计算机可读存储介质.pdf
本申请实施例提供一种页面显示方法、装置、设备及计算机可读存储介质,涉及云技术领域,其中,方法包括:在客户端向服务器发送页面访问请求时,代理服务器获取所述页面访问请求;其中,所述页面访问请求中包括页面标识;在预设存储器中匹配出与所述页面标识对应的已渲染页面;将所述已渲染页面作为所述页面访问请求的访问结果,发送给所述客户端,以使得所述客户端显示所述已渲染页面。通过本申请实施例,能够极大的降低页面访问时的读取与渲染时间,降低显示的白屏时间,提高用户体验。

页面加载方法、装置、设备及计算机可读存储介质.pdf
本公开实施例涉及一种页面加载方法、装置及计算机可读存储介质,方法包括:在进入应用程序的页面之前,预先获取待加载到所述页面上的页面数据,将所述页面数据存储到预设的存储区域中;进入所述页面后,在完成所述页面的布局初始化后,从所述存储区域中获取所述页面数据,基于所述页面数据进行页面渲染。在本公开实施例中,在进入页面之前,预先获取页面数据,在页面加载时可以直接基于预先获取到的页面数据进行页面渲染,而不需要在页面加载时消耗从数据源获取页面数据的时间,进而缩短了页面加载时间,提高了加载速率。

页面渲染方法、装置、设备及计算机可读存储介质.pdf
本发明涉及金融科技技术领域,公开了一种页面渲染方法、装置、设备及计算机可读存储介质。该页面渲染方法包括:在接收到浏览器页面跳转请求时,根据浏览器页面跳转请求获取待跳转页面地址;从预先生成的路由配置文件中获取与待跳转页面地址相匹配的路由,并获取相匹配的路由的匹配路由路径;根据匹配路由路径对各相匹配的路由进行评分,并根据评分结果确定目标路由;根据路由配置文件确定目标路由对应的目标组件,加载目标组件,以渲染得到待跳转页面地址对应的目标页面。本发明能够解决前端渲染过程中路由匹配方案不准确的问题。

页面渲染方法、装置、设备及计算机可读存储介质.pdf
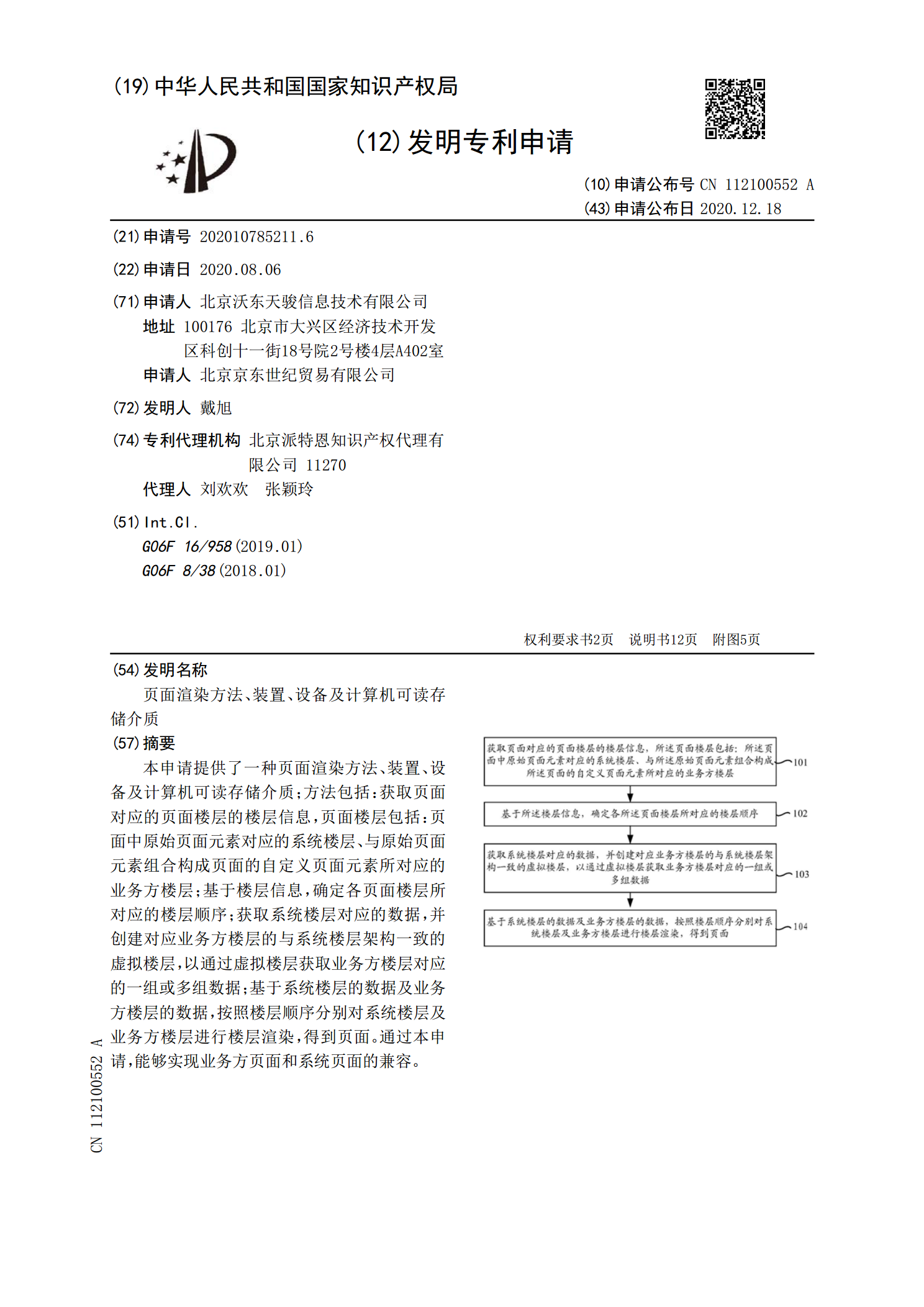
本申请提供了一种页面渲染方法、装置、设备及计算机可读存储介质;方法包括:获取页面对应的页面楼层的楼层信息,页面楼层包括:页面中原始页面元素对应的系统楼层、与原始页面元素组合构成页面的自定义页面元素所对应的业务方楼层;基于楼层信息,确定各页面楼层所对应的楼层顺序;获取系统楼层对应的数据,并创建对应业务方楼层的与系统楼层架构一致的虚拟楼层,以通过虚拟楼层获取业务方楼层对应的一组或多组数据;基于系统楼层的数据及业务方楼层的数据,按照楼层顺序分别对系统楼层及业务方楼层进行楼层渲染,得到页面。通过本申请,能够实现业
