
CSS3属性box-shadow使用详细步骤教程.docx

是你****优呀




在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

CSS3属性box-shadow使用详细步骤教程.docx
CSS3属性box-shadow使用详细步骤教程CSS3属性box-shadow使用详细步骤教程box-shadow:lengthlengthlengthlengthcolorlength:阴影水平偏移值length:阴影垂直偏移值length:阴影模糊值length:阴影边框color:阴影颜色说明:设置块阴影box-shadow:3px3px6px0px#666效果如下图:box-shadow:-3px-3px6px0px#666效果如下图:box-shadow:0px0px12px0px#666效果

CSS3中的opacity属性使用教程.docx
CSS3中的opacity属性使用教程CSS3中的opacity属性使用教程导语:css3中的属性繁多,其中就有一种opacity的属性,你知道吗?下面的是百分网小编为大家搜集的CSS3中的opacity属性使用教程,希望对你能有所帮助。RGBA和opacity语法:R:红色值。正整数|百分数G:绿色值。正整数|百分数B:蓝色值。正整数|百分数A:透明度。取值0~1之间CSSCode复制内容到剪贴板/*IE6-8*/filter:alpha(opacity=80);/*其他*/opacity:0.8;RG

CSS3中的opacity属性使用教程.docx
CSS3中的opacity属性使用教程CSS3中的opacity属性使用教程导语:css3中的属性繁多,其中就有一种opacity的属性,你知道吗?下面的是百分网小编为大家搜集的CSS3中的opacity属性使用教程,希望对你能有所帮助。RGBA和opacity语法:R:红色值。正整数|百分数G:绿色值。正整数|百分数B:蓝色值。正整数|百分数A:透明度。取值0~1之间CSSCode复制内容到剪贴板/*IE6-8*/filter:alpha(opacity=80);/*其他*/opacity:0.8;RG

css3的Flexible Boxes详细使用教程.docx
css3的FlexibleBoxes详细使用教程css3的FlexibleBoxes详细使用教程FlexibleBox是什么?Flexible意为可伸缩的,Box意为盒子,可以理解为一种新式的盒模型——伸缩盒模型。由CSS3规范提出,这是在原有的大家非常熟悉的block,inline-block,inline的基础上延伸出的新一代布局模式。浏览器兼容性作为非常现实的开发者,是否对一个新技术进行关注,首先要考虑它的浏览器兼容性如何。我们的伸缩盒模型的浏览器兼容性看起来还是相当不错的。可以看到,现代浏览器基本

Ubuntu操作系统安装使用教程(详细步骤).pdf
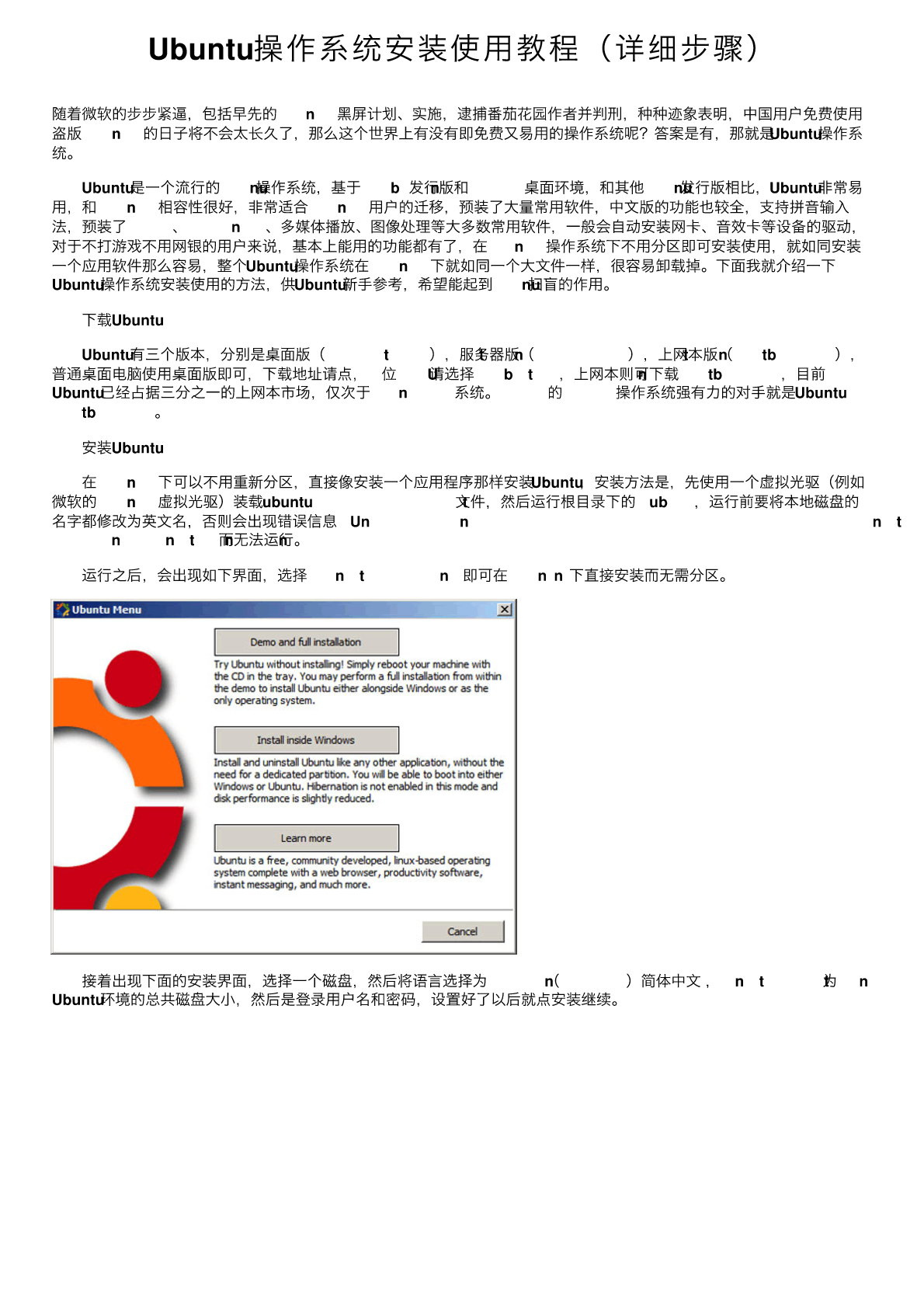
Ubuntu操作系统安装使⽤教程(详细步骤)随着微软的步步紧逼,包括早先的Windows⿊屏计划、实施,逮捕番茄花园作者并判刑,种种迹象表明,中国⽤户免费使⽤盗版Windows的⽇⼦将不会太长久了,那么这个世界上有没有即免费⼜易⽤的操作系统呢?答案是有,那就是Ubuntu操作系统。Ubuntu是⼀个流⾏的Linux操作系统,基于Debian发⾏版和GNOME桌⾯环境,和其他Linux发⾏版相⽐,Ubuntu⾮常易⽤,和Windows相容性很好,⾮常适合Windows⽤户的迁移,预装了⼤量常⽤软件,中⽂版的
