
一种基于WebAssembly的网页医学影像阅片系统及方法.pdf

春兰****89







在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

一种基于WebAssembly的网页医学影像阅片系统及方法.pdf
本发明公开一种基于WebAssembly的网页医学影像阅片系统及方法,包括客户端、服务器端,所述客户端包括浏览器网页前端,所述浏览器网页前端包括功能模块,所述功能模块包括下载模块、缓存模块、加载模块和渲染模块;通过服务器端接收客户端的浏览器网页前端请求,接收浏览器网页前端传递的图像调阅指令;向服务器端异步查询检查列表信息,根据查询到的检查列表和本地缓存的图像列表对比;根据本地解析和加载DICOM医学影像文件并显示,在客户端显示医学影像阅片功能;本发明服务器端载荷要求低、渲染效率高、渲染清晰度高。

医学影像阅片方法及系统.pdf
一种医学影像的阅片方法及系统,包括:检测用户确定的影像标识,根据显示协议匹配条件选择符合的显示协议,根据显示协议确定需要加载的影像数据并进行加载,根据显示协议设置图像显示状态,根据设置的显示状态显示加载的影像数据。根据本发明的实施例,当用户选中需要阅片的影像数据时,由于可根据匹配条件选择合适的显示协议,根据显示协议确定需要显示的图像,设置图像显示状态,进一步还可根据显示协议设置阅片工具,从而简化了医生的操作。

用于医学影像的阅片方法及装置.pdf
本申请公开了一种用于医学影像的阅片方法及装置。该方法包括接收用户阅片请求;根据所述用户阅片请求,获取经过图像像素转换后返回的医学影像信息的第一图像;根据所述医学影像信息的第一图像,生成按照矢量图进行渲染处理后的医学影像信息的第二图像。本申请解决了相关技术中传统web端解析医学影像的方法阅片效率较低的技术问题,达到了快速进行医学影像阅片的目的,从而实现了提高医学影像阅片效率的技术效果。

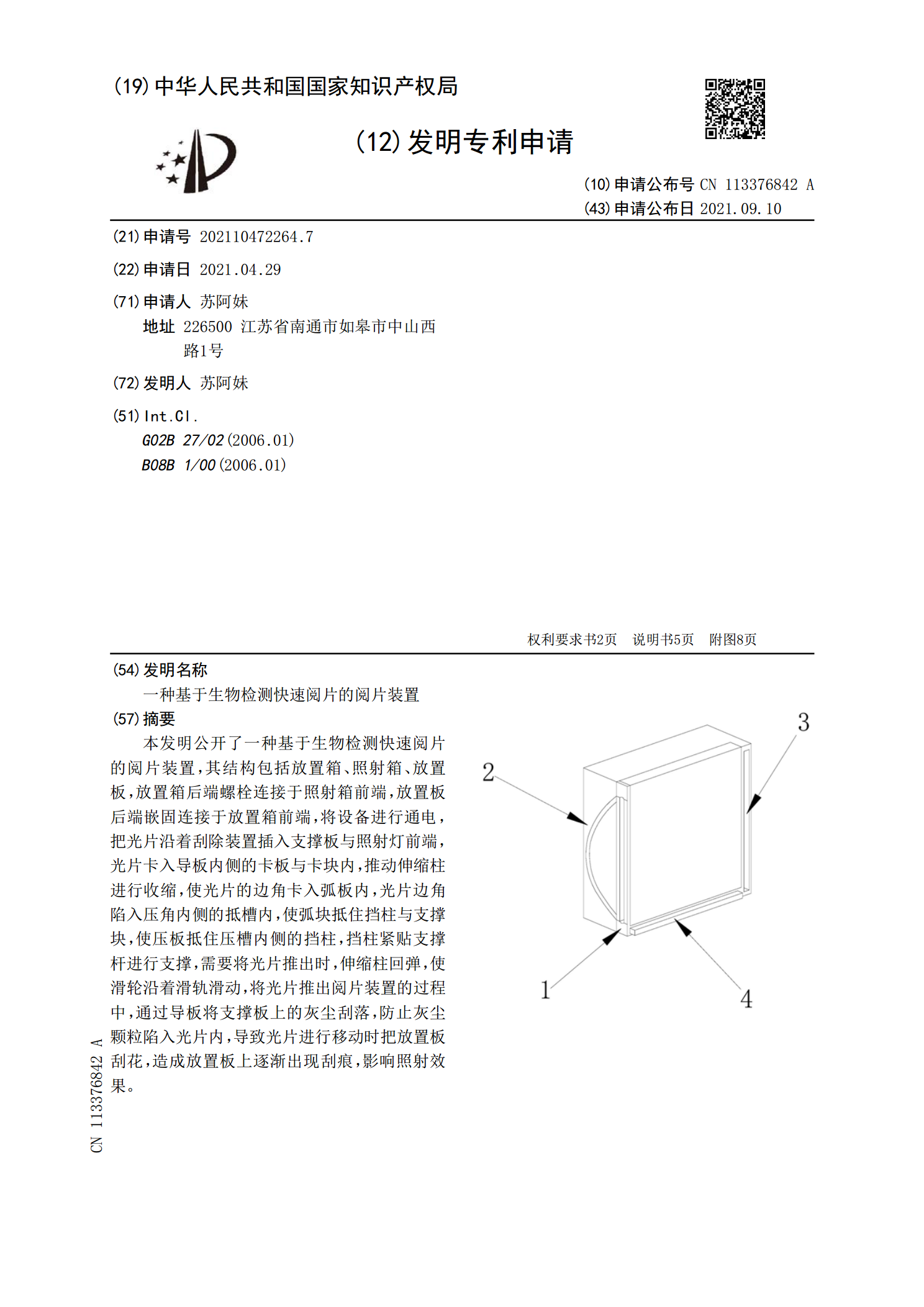
一种基于生物检测快速阅片的阅片装置.pdf
本发明公开了一种基于生物检测快速阅片的阅片装置,其结构包括放置箱、照射箱、放置板,放置箱后端螺栓连接于照射箱前端,放置板后端嵌固连接于放置箱前端,将设备进行通电,把光片沿着刮除装置插入支撑板与照射灯前端,光片卡入导板内侧的卡板与卡块内,推动伸缩柱进行收缩,使光片的边角卡入弧板内,光片边角陷入压角内侧的抵槽内,使弧块抵住挡柱与支撑块,使压板抵住压槽内侧的挡柱,挡柱紧贴支撑杆进行支撑,需要将光片推出时,伸缩柱回弹,使滑轮沿着滑轨滑动,将光片推出阅片装置的过程中,通过导板将支撑板上的灰尘刮落,防止灰尘颗粒陷入光

基于WebAssembly的可读写网页CAD平台.pdf
本发明公开了一种基于WebAssembly的可读写网页CAD平台,包括在客户机运行的网页前端和在服务器上运行的功能模块,功能模块包括主服务模块、任务池模块、数据索引模块和文件快照模块;网页前端在浏览器内展示内容,网页前端与主服务模块进行数据的拉取与提交,并即时渲染展示,用户在浏览器上直接查看、编辑CAD图纸文件,进行各项操作;主服务模块与网页前端配套的发送和接收数据的服务,并针对前端的请求下发任务给任务池;任务池模块用于组织数据及其版本的协同、合并、更新数据库、文件快照模块。本发明的基于WebAssemb
