
GridView控件分页显示记录.doc

yy****24


在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

GridView控件分页显示记录.doc
GridView控件分页显示记录MasterPageFile="~/Manage/master.Master"GridView控件具有内置分页功能,设置GridView控件分页的属性如表1所示。表1GridView控件分页属性属性描述AllowPaging获取或设置一个值,该值表示是否启用分页功能PageSize获取或设置GridView控件在每页上所显示的记录的数目,黙认值为10PageIndex获取或设置当前页的索引PageCount获取在GridView控件中显示数据源记录所需要的页数AllowPa

Gridview控件属性及应用.docx
GridView是ASP.NET1.x的DataGrid控件的后继者。它提供了相同的基本功能集,同时增加了大量扩展和改进。如前所述,DataGrid(ASP.NET2.0仍然完全支持)是一个功能非常强大的通用控件。然而,它有一个重大缺陷:它要求我们编写大量定制代码,甚至处理比较简单而常见的操作,诸如分页、排序、编辑或删除数据等也不例外。GridView控件旨在解决此限制,并以尽可能少的数据实现双向数据绑定。该控件与新的数据源控件系列紧密结合,而且只要底层的数据源对象支持,它还可以直接处理数据源更新。这种实

Gridview控件高级技巧.pdf
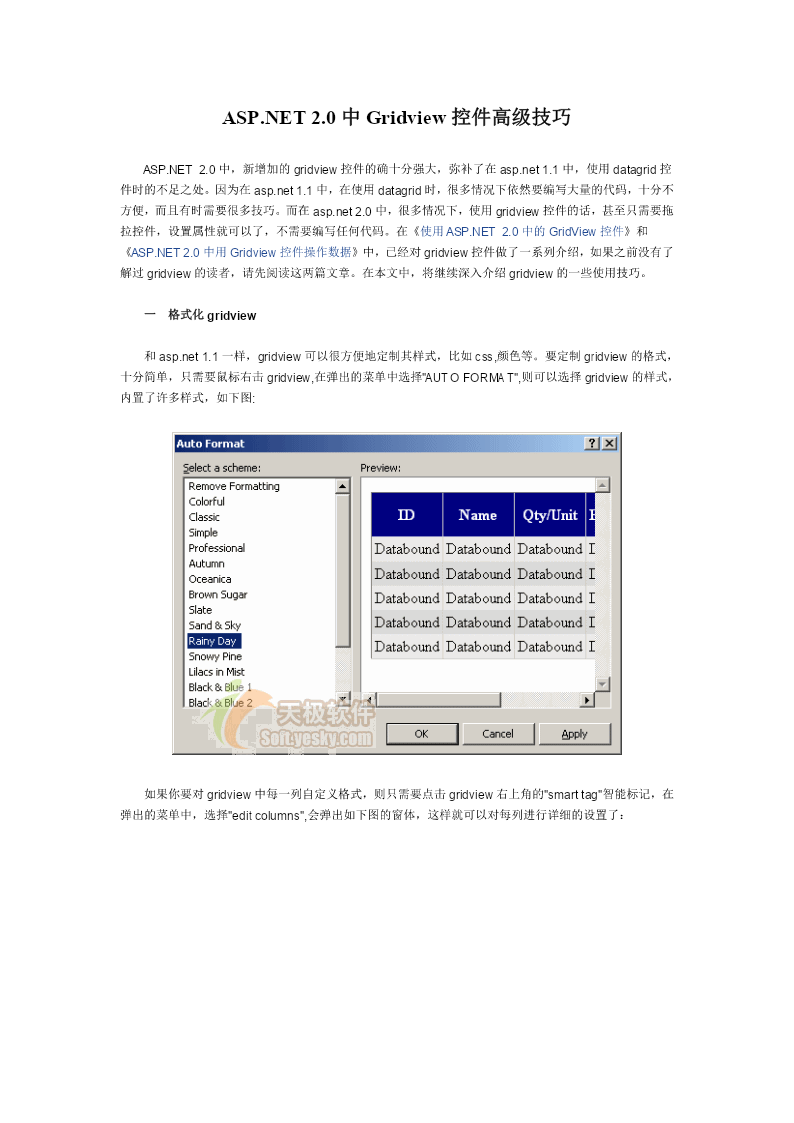
ASP.NET2.0中Gridview控件高级技巧ASP.NET2.0中,新增加的gridview控件的确十分强大,弥补了在asp.net1.1中,使用datagrid控件时的不足之处。因为在asp.net1.1中,在使用datagrid时,很多情况下依然要编写大量的代码,十分不方便,而且有时需要很多技巧。而在asp.net2.0中,很多情况下,使用gridview控件的话,甚至只需要拖拉控件,设置属性就可以了,不需要编写任何代码。在《使用ASP.NET2.0中的GridView控件》和《ASP.NET2

如何实现GridView的手动分页.doc
如何实现GridView的手动分页我们可以这样做。先要在Html界面中GridView中增加AllowPaging="True"接着做下面的//在page_load事件中将GridView绑定数据库protectedvoidPage_Load(objectsender,EventArgse){stringsqlstr=select*fromTABLE;sqlconnectionconn=newsqlconnection("数据库连接字串");DataSetmydataset=newDataSet();Sq

C#如何读取Excel表格数据并显示到GridView控件.doc
C#如何读取Excel表格数据并显示到GridView控件2008/05/0600:36近日,有个项目,需要用Web形式将Excel表格中的数据导入到数据库中,为了简化问题的解决,现在先将表中数据导入到GridView控件上.代码如下:protectedvoidButton1_Click(objectsender,EventArgse)...{stringfilepath=FileUpload1.PostedFile.FileName;ReadExcel(filepath,gdBom);}publicvo
